Un aspecto importante al ofrecer una gran experiencia de usuario es asegurarse de que tu sitio web es accesible para personas con discapacidades. Los desarrolladores web deben ofrecer métodos alternativos para acceder a sus contenidos y asegurarse de que nadie se quede fuera.
Intenta navegar por esta página web con los ojos cerrados. ¿Cómo podrías navegar y entender de qué trata esta página? Sería una tarea imposible sin el uso de software adicional. Las personas con discapacidades, como las visuales, pueden navegar y entender el contenido de un sitio web mediante el uso de tecnologías de asistencia como lectores de pantalla o relojes/impresoras Braille, etcétera.
Según los Centros de Control y Prevención de Enfermedades (en inglés) (CDC, por sus siglas en inglés), 61 millones de adultos en Estados Unidos viven con algún tipo de discapacidad.
La accesibilidad en Internet es vital porque tú querrás ofrecer a todos los públicos una forma de consumir tu contenido. Además, puede ayudar a mejorar el SEO. Aunque Google ha declarado que la accesibilidad no es un factor de posicionamiento, es una de las métricas más importantes en sus herramientas de auditoría de sitios web. En algunos casos, es obligatorio por ley.
¿Qué Significa A11y?
A11y es un “numerónimo” (una palabra basada en números) para la palabra “accessibility” (“accesibilidad”). El 11 representa las letras entre la “a” y la “y“, similar a i18n para internacionalización. Esta abreviatura también se utiliza como una forma de activismo para impulsar un Internet más accesible y amigable para las personas con discapacidad.

Lectores de Pantalla
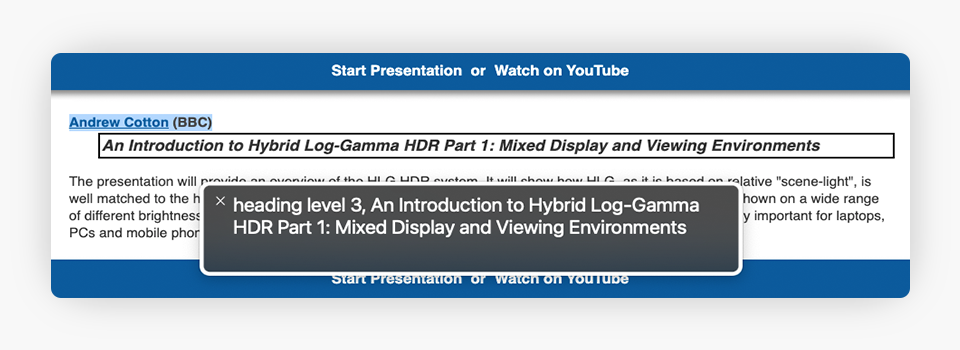
Los lectores de pantalla son programas de asistencia para personas con discapacidad, utilizados sobre todo por personas con problemas de visión. La mayoría de los lectores de pantalla interpretan el texto, las imágenes, y los elementos HTML, como los títulos, la navegación, y las tablas, y presentan la información en forma de voz o Braille.
En el siguiente video de YouTube puedes ver una demostración de cómo funcionan los lectores de pantalla:
Aquí hay una lista de algunos lectores de pantalla populares para diferentes sistemas operativos:
- BRLTTY (Windows/Linux/Android) (en inglés)
- NVDA (Windows) (en inglés)
- VoiceOver (Mac OS X 10.4 y posteriores) (en inglés)
- Google Screen Reader (Extensión de lector de pantalla basado en la web para Google Chrome) (en inglés)
- Dolphin Screen Reader (Windows) (en inglés)

Algunos de ellos son gratuitos y otros ofrecen funciones premium con un costo adicional. Si quieres hacer un recorrido rápido por el uso de un lector de pantalla, te aconsejamos que instales la extensión de Google Screen Reader.

¿Es Obligatorio por Ley que mi Sitio Web sea Accesible?
Las Normas de Diseño Accesible de la ADA (en inglés) son una ley que protege a las personas con discapacidad. Se trata de una serie de normas para garantizar la igualdad de oportunidades para todos los usuarios.
Los sitios web gestionados por agencias federales deben hacer que su información y servicios sean accesibles a las personas con discapacidades de acuerdo a las Normas de la Sección 508 (en inglés).
“El año 2019 fue muy importante para la Accesibilidad, después de que en enero de 2019 el Noveno Circuito revocará la desestimación del tribunal de distrito en el caso Robles v. Domino’s Pizza, LLC, No. 17-55504 (9th Cir. 2019) (en inglés), sosteniendo que la ADA se aplica a los sitios web y a las apps.“
Artículo relacionado: La Ley de un Sitio Web de una Firma de Abogados
El cumplimiento de la ADA es necesario si tu sitio web entra en alguna de estas categorías:
- Organizaciones gubernamentales
- Organizaciones con más de 15 empleados
- Entidades públicas que ofrecen bienes y servicios
- Empresas bajo el Título III de la ADA (en inglés)
Para asegurarte de que tu sitio web cumple con la ADA, debes:
- Hacer que tu sitio web forme parte de las normas técnicas WCAG 2.1 AA (en inglés)
- Publicar una Declaración de Accesibilidad (en inglés) (opcional)
Ve este video para saber cómo hacer que el sitio web de tu firma de abogados sea accesible y cumpla con la ADA (en inglés).
Recursos para Desarrolladores Web
Existen dos recursos relevantes que ayudan a los desarrolladores a diseñar sitios web accesibles:
- Las Normas de la Sección 508 (en inglés), y
- Las Directrices de Accesibilidad al Contenido en la Web (en inglés) (WCAG) desarrolladas por la WAI (en inglés) (Iniciativa de Accesibilidad a la Web), que se dividen en tres niveles:
- Nivel A: Sólo algunos usuarios pueden acceder a tu sitio web
- Nivel AA: Casi todos los usuarios pueden acceder a tu sitio web (el más popular)
- Nivel AAA: Todos los usuarios pueden acceder a tu sitio
He aquí una lista de elementos a tener en cuenta:
- El uso correcto del HTML semántico, etiquetas, y atributos que ayudan a la accesibilidad.
- El uso de atributos HTML ARIA (en inglés).
- Las imágenes deben incluir una etiqueta de texto alternativo, que describa el tema de la imagen, y subtítulos si es necesario.
- Subtítulos y transcripciones de videos, ya que el uso de texto en el marco no sólo ayuda a los lectores de pantalla a entender el contenido del video, sino que también ayuda a los rastreadores de motores de búsqueda.
- Texto descriptivo de los enlaces: agrega en el hipervínculo un texto descriptivo del contenido del enlace para eliminar la ambigüedad. También es bueno para el SEO.
- Asegúrate de que no tienes problemas de contraste con herramientas como la extensión AXE o el Analizador de Contraste de Color (en inglés).
- Los formularios y las tablas deben ser accesibles.
- Documentos: asegúrate de incluir formatos alternativos que sean más amigables para los usuarios con discapacidades, como versiones en texto o HTML.
¿Cómo Puedo Realizar una Auditoría de Accesibilidad?
Hay varios servicios que nos ayudan a realizar auditorías de accesibilidad. Algunos de ellos son:
- PageSpeed Insights (en inglés) o Google Lighthouse: estas herramientas proporcionan una puntuación y sugerencias para mejorar la accesibilidad del sitio web.
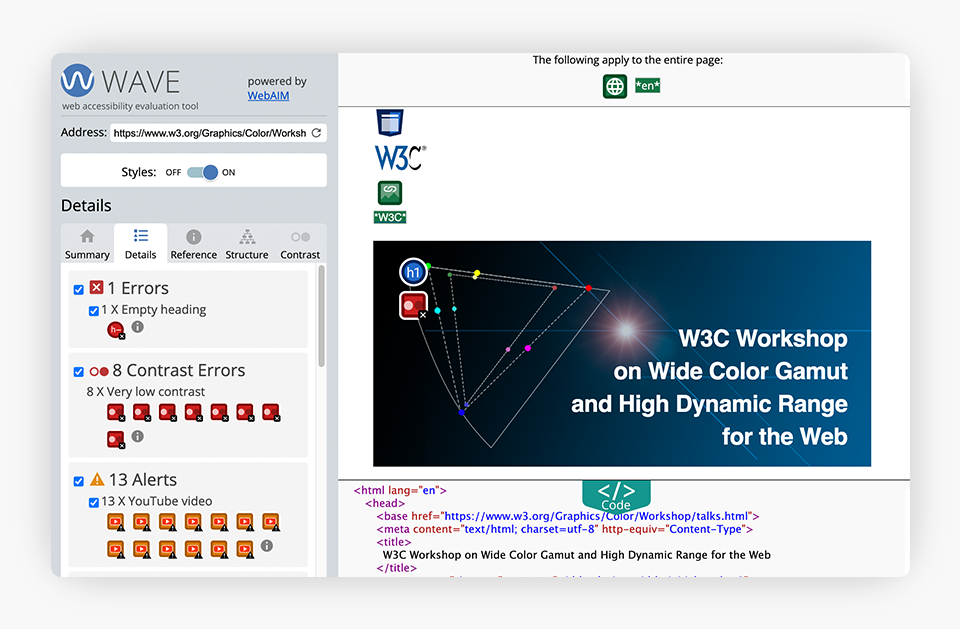
- La Herramienta de Evaluación de la Accesibilidad Web WAVE (en inglés): una herramienta muy intuitiva y fácil de usar para ayudar a los desarrolladores a encontrar problemas de accesibilidad. También se ofrecen extensiones para Chrome y Firefox de forma gratuita.
- Puedes utilizar la extensión AXE DevTools (Chrome/Firefox), que es gratuita y una gran ayuda durante los procesos de desarrollo o depuración.

Recursos
- A11ycasts (en inglés): Fundamentos de video de Google para la accesibilidad
- WebAIM (en inglés): servicios y productos de evaluación, formación, y consultoría sobre accesibilidad web
- (WCAG) 2.1 (en inglés): Directrices de Accesibilidad al Contenido en la Web 2.1
- AFB (en inglés): Fundación Americana para los Invidentes
- Accesibilidad para Equipos (en inglés): Accesibilidad para desarrolladores front-end
Reflexiones Finales: ¿Por Qué Debe Importarte?
En muchos casos, el objetivo principal de un sitio web es recibir visitas. Los desarrolladores tienen que asegurarse de que todo el mundo pueda acceder a un sitio web y entender la información que contiene. Con un sitio web bien estructurado, también se obtiene el beneficio del SEO que supone enriquecer el código fuente HTML con atributos que resultan útiles tanto para los usuarios que utilizan tecnologías de asistencia como para los rastreadores de los motores de búsqueda como Googlebot. Esencialmente, asegurarse de que el sitio es accesible, agiliza la experiencia del usuario, y además le proporciona un valor SEO adicional.