Los colores que elijas para tu sitio web podrían tener un impacto más significativo en tus visitantes de lo que pudieras creer. Aprende como ciertos colores influyen en las personas de forma diferente, y sigue estos consejos para tomar una decisión consciente y bien informada de los colores que usarás en el sitio web de tu firma legal.
Ya sea porque estás considerando crear un nuevo sitio web o rediseñar tu sitio web existente, escoger la combinación correcta de colores es esencial para su éxito. El color tiene una gran influencia en la percepción de los visitantes. Los colores ayudan a que los sitios web puedan conectar con su audiencia objetivo. Las decisiones correctas referentes a los colores son importantes para lograr un diseño creativo y atractivo; en contraste, las malas decisiones podrían alejar a los clientes potenciales de tu sitio web. Encontrar la combinación apropiada de colores puede ser una tarea desafiante, y frecuentemente mucha gente pasa por alto las implicaciones visuales de su paleta de colores. Por lo tanto, la paleta de colores de un sitio no debe ser algo que se elija al azar. En vez de eso, deberías investigar y seleccionar la combinación de colores desde un inicio, y ser consistente en la forma como aplicas los colores en tu sitio web. Y sobre todo que combinen con los colores de tu marca.
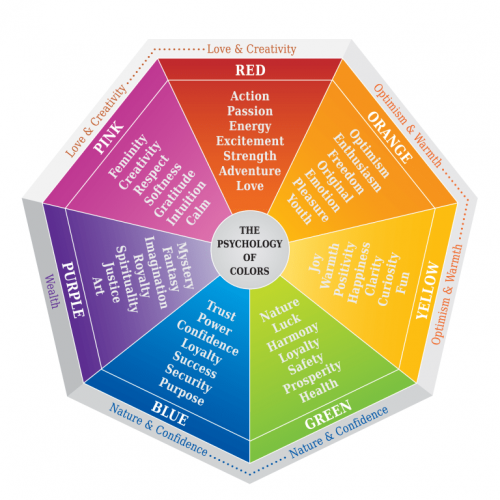
La Ciencia Detrás del Color
El color puede impactar los procesos de toma de decisiones en forma positiva. De acuerdo con varios estudios, la gente suele tomar decisiones en forma subconsciente acerca de un producto o servicio solamente basándose en el color. ¿Te has preguntado por qué los anuncios de descuentos en las tiendas casi siempre son rojos? La razón es porque el rojo es uno de los pocos colores que son capaces de llamar la atención de una persona y crear un sentido de urgencia en forma instantánea. La psicología de los colores es unos de los aspectos más interesantes de la mercadotecnia.
Examinemos otro caso: el color azul. No es secreto que la web es muy azul (por ejemplo, Facebook, Twitter, Dropbox, etc.). El azul es también un color muy popular entre otro tipo de negocios tales como las aerolíneas, bancos, hospitales, y las firmas legales porque simboliza lealtad, fortaleza, autoridad, y confianza. El azul tiene la ventaja de ser un color que es agradable en casi cualquiera de sus tonalidades.
Cuando un color es usado correctamente, puede ayudar a mejorar la tasa de conversión y reducir la tasa de rebote de un sitio web, haciéndolo más atractivo y agradable a la vista.

Factores a Considerar al Momento de Elegir Colores
Existen varios factores que podrían influir en tu selección de colores para el sitio web de tu firma legal: tus áreas de especialización, la ubicación de tus oficinas, tu audiencia objetivo, e incluso el equipo de deportes favorito de tu audiencia. La gente podría tener preferencia por ciertos colores porque los asocian con los colores de cosas que los hacen felices. El color influye en las emociones de una manera que solamente otros pocos elementos de diseño pueden hacerlo. El género de la persona también juega un papel primordial en la preferencia de colores. Por ejemplo, algunos estudios han mostrado que el color naranja es el menos favorito de las mujeres, y los colores café y morado los menos preferidos por los hombres. El azul es el color más popular entre hombres y mujeres. Es importante tomar en cuenta todos estos factores al momento de decidir que colores podrían funcionar mejor para una audiencia en particular.
El color tiene una influencia significativa en lo que un cliente potencial podría percibir de forma subconsciente sobre tu sitio web y firma legal porque el color tiende a establecer un estado anímico que fomenta una respuesta emocional en ellos. Por lo tanto, lo que debes buscar es inspirar un sentido de bienestar en tu audiencia objetivo de tal manera que puedan concentrarse en los aspectos que más les importan, y hacerles saber que tu firma está ahí para ayudarles.
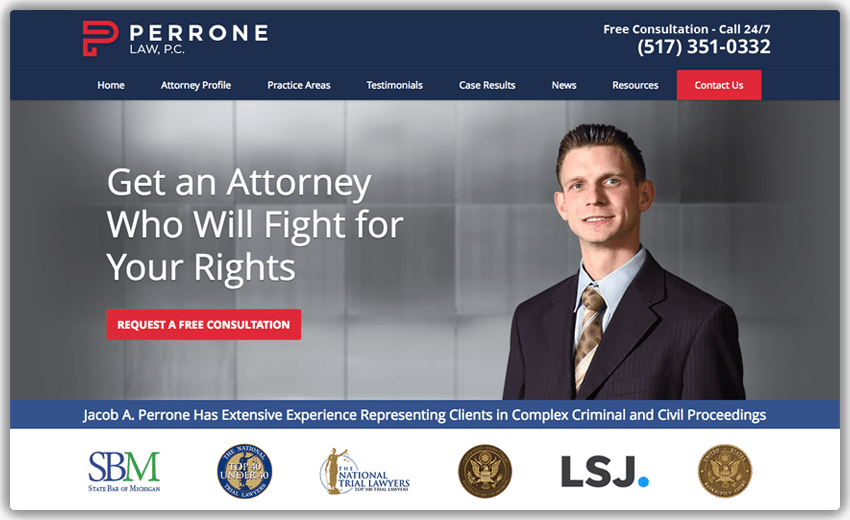
Por lo tanto, sugerimos usar azul como el color primario para el diseño del sitio web de tu firma legal. Aparte de ser un color popular, es asociado psicológicamente con la confianza, además transmite un sentido de profesionalismo y experiencia. Dicho esto, colores amigables y suaves como el azul claro, el marrón, y el turquesa son una buena elección para sitios web de derecho familiar. Si tu firma legal atiende asuntos relacionados con derecho corporativo, tal vez puedas optar por usar los colores gris, negro, blanco, así como un azul oscuro, ya que son colores más sobrios. Una firma que se enfoca a la defensa criminal podría elegir una paleta de colores que incluya colores agresivos como el rojo y el negro para su sitio web. Por otra parte, las firmas legales de lesiones personales podrían optar entre una paleta de colores con negro y amarillo, o azul y rojo. Los sitios web de firmas ambientales seguramente adoptarán una paleta que contenga el color verde dado que evoca la naturaleza.

Al incluir el color azul en la paleta de tu sitio web puedes incrementar el porcentaje de gente que le agrade. El color azul es frecuentemente considerado la opción de color más segura para el sitio web de una firma legal.
Una vez que se entiende la importancia del color, seleccionar los colores adecuados para tu sitio no tiene que ser un proceso complicado. Sigue estos cuatro pasos que te ayudarán a elegir una combinación exitosa de colores para el sitio web de tu firma legal:
1. Piensa en tu Audiencia Objetivo.
 Debes conocer a tu audiencia antes de decidir sobre los colores apropiados para tu sitio web (por ejemplo, su demografía y gustos). Conocer a tu audiencia es central para cualquier estrategia de mercadotecnia. Considera la personalidad y emociones de tu audiencia. La audiencia objetivo usualmente determina el color primario de tu paleta de colores. ¿Por qué? La mercadotecnia y la psicología se encuentran íntimamente relacionadas. Si puedes entender cómo funciona la mente de los posibles visitantes a tu sitio web entonces podrás elegir los colores más apropiados que les gusten y que puedan incentivar una acción en particular (por ejemplo, dar clic a cierto botón de llamada a la acción). Los colores son una herramienta de diseño muy poderosa que puede atraer usuarios a tu sitio web y mantenerlos interesados. Los colores correctos pueden ayudar a crear una primera gran impresión y a aumentar las tasas de conversión, mientras que los colores equivocados podrían dejar una mala impresión de tu sitio web. Como regla general, siempre diseña con tu audiencia en mente.
Debes conocer a tu audiencia antes de decidir sobre los colores apropiados para tu sitio web (por ejemplo, su demografía y gustos). Conocer a tu audiencia es central para cualquier estrategia de mercadotecnia. Considera la personalidad y emociones de tu audiencia. La audiencia objetivo usualmente determina el color primario de tu paleta de colores. ¿Por qué? La mercadotecnia y la psicología se encuentran íntimamente relacionadas. Si puedes entender cómo funciona la mente de los posibles visitantes a tu sitio web entonces podrás elegir los colores más apropiados que les gusten y que puedan incentivar una acción en particular (por ejemplo, dar clic a cierto botón de llamada a la acción). Los colores son una herramienta de diseño muy poderosa que puede atraer usuarios a tu sitio web y mantenerlos interesados. Los colores correctos pueden ayudar a crear una primera gran impresión y a aumentar las tasas de conversión, mientras que los colores equivocados podrían dejar una mala impresión de tu sitio web. Como regla general, siempre diseña con tu audiencia en mente.
2. Usa Colores Que Se Complementen Entre Sí.
 Si quieres mantener una imagen profesional, mantén las cosas simples y sigue la regla de los tres colores. Esta regla es sencilla: escoge un color primario, y después escoge otros dos colores complementarios. El color primario suele ser el más oscuro. Si ya cuentas con una identidad de marca reconocida (el logo es usualmente el elemento visual más importante de la identidad de marca de tu firma legal) para el sitio web de tu firma legal, frecuentemente es mejor usar el color primario de tu marca en forma prominente en tu sitio web. El color primario será el tono más dominante en tu sitio web, así que será mejor usarlo en el encabezado y en el pie de página. Con el color primario ya definido, puedes usar un color complementario para otros elementos tales como los menús y encabezados, así como otros elementos visuales como líneas y efectos para los estados de los botones. Por último, el segundo color complementario sería un color contrastante usualmente reservado para resaltar llamadas a la acción importantes. El contraste en colores es muy importante para efectos de optimización de la tasa de conversión. A mayor contraste entre los elementos en una página y la llamada a la acción, mayor será la atención que se dirija hacia ese botón. A mayor atención, mejor será la posibilidad que el visitante termine dando clic a ese botón. Para una apariencia minimalista, puedes optar por tonos y matices de tu color primario como complementos en tu paleta de colores. “Menos es más” podría sonar como un cliché pero en realidad se puede lograr un mejor diseño a través de la simplicidad.
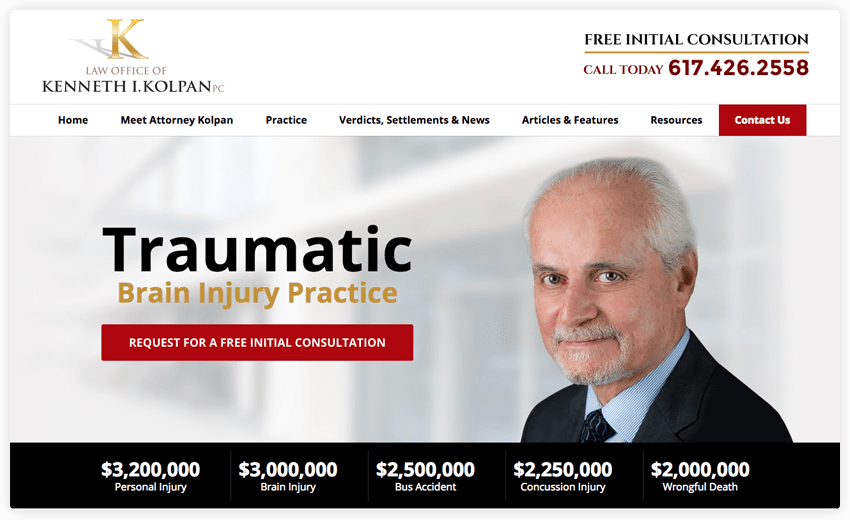
Si quieres mantener una imagen profesional, mantén las cosas simples y sigue la regla de los tres colores. Esta regla es sencilla: escoge un color primario, y después escoge otros dos colores complementarios. El color primario suele ser el más oscuro. Si ya cuentas con una identidad de marca reconocida (el logo es usualmente el elemento visual más importante de la identidad de marca de tu firma legal) para el sitio web de tu firma legal, frecuentemente es mejor usar el color primario de tu marca en forma prominente en tu sitio web. El color primario será el tono más dominante en tu sitio web, así que será mejor usarlo en el encabezado y en el pie de página. Con el color primario ya definido, puedes usar un color complementario para otros elementos tales como los menús y encabezados, así como otros elementos visuales como líneas y efectos para los estados de los botones. Por último, el segundo color complementario sería un color contrastante usualmente reservado para resaltar llamadas a la acción importantes. El contraste en colores es muy importante para efectos de optimización de la tasa de conversión. A mayor contraste entre los elementos en una página y la llamada a la acción, mayor será la atención que se dirija hacia ese botón. A mayor atención, mejor será la posibilidad que el visitante termine dando clic a ese botón. Para una apariencia minimalista, puedes optar por tonos y matices de tu color primario como complementos en tu paleta de colores. “Menos es más” podría sonar como un cliché pero en realidad se puede lograr un mejor diseño a través de la simplicidad.

La paleta de colores de este sitio web consiste de tres colores: negro, oro, y rojo. La paleta de colores esta basada en el diseño del logo de la firma legal.
3. Prueba el Contraste de los Colores para una Mejor Legibilidad.
 Habrás notado que no mencionamos un color de fondo como parte de la combinación de colores. La razón es porque las opciones para un color de fondo se encuentran usualmente limitadas a unas pocas para efectos de lograr un buen contraste y legibilidad en tu sitio web. Recuerda que debes ser particularmente cuidadoso al momento de seleccionar los colores para el texto y el fondo dado que esto es muy importante para lograr una legibilidad ideal del texto. De hecho, muchos sitios web utilizan texto en tono oscuro sobre un fondo blanco para desplegar su contenido porque es más fácil de leer. Aunque la legibilidad del texto depende de varios factores como la familia tipográfica, el tamaño de la fuente, el interlineado, entro otros; sin embargo, el contraste de color juega un rol importante. Los colores con mayor relación de contraste conllevan una mejor legibilidad. Como regla general, la mejor combinación consiste en usar texto oscuro sobre un fondo claro para tu contenido principal porque simplemente será más fácil de leerlo. Por otra parte, usar texto blanco sobre un fondo oscuro es una forma efectiva de resaltar elementos (por ejemplo, los botones de llamadas a la acción) para llamar la atención de los usuarios y atraerlos hacia esos elementos. Por lo tanto, es muy importante que siempre pruebes el contraste de las combinaciones de colores antes de elegir la paleta de colores definitiva para tu sitio web. Si no lo haces, podrías no sólo estar haciendo más difícil de leer tu contenido, sino podrías estar afectando tu tasa de conversión.
Habrás notado que no mencionamos un color de fondo como parte de la combinación de colores. La razón es porque las opciones para un color de fondo se encuentran usualmente limitadas a unas pocas para efectos de lograr un buen contraste y legibilidad en tu sitio web. Recuerda que debes ser particularmente cuidadoso al momento de seleccionar los colores para el texto y el fondo dado que esto es muy importante para lograr una legibilidad ideal del texto. De hecho, muchos sitios web utilizan texto en tono oscuro sobre un fondo blanco para desplegar su contenido porque es más fácil de leer. Aunque la legibilidad del texto depende de varios factores como la familia tipográfica, el tamaño de la fuente, el interlineado, entro otros; sin embargo, el contraste de color juega un rol importante. Los colores con mayor relación de contraste conllevan una mejor legibilidad. Como regla general, la mejor combinación consiste en usar texto oscuro sobre un fondo claro para tu contenido principal porque simplemente será más fácil de leerlo. Por otra parte, usar texto blanco sobre un fondo oscuro es una forma efectiva de resaltar elementos (por ejemplo, los botones de llamadas a la acción) para llamar la atención de los usuarios y atraerlos hacia esos elementos. Por lo tanto, es muy importante que siempre pruebes el contraste de las combinaciones de colores antes de elegir la paleta de colores definitiva para tu sitio web. Si no lo haces, podrías no sólo estar haciendo más difícil de leer tu contenido, sino podrías estar afectando tu tasa de conversión.
4. Aplica los Colores en tu Sitio Web Correctamente.
 Una vez seleccionada la paleta de colores, es importante mantener la consistencia. Usa los mismos tres colores a lo largo del proceso de diseño de tu sitio web. Si necesitas otro color adicional entonces recomendamos usar una variante o tono de los tres colores ya elegidos en vez de agregar un nuevo color a tu paleta. Usa los colores para atraer la atención, agrupar elementos relacionados, y expresar significado. Tu paleta de colores también puede ser usada para organizar tus elementos y crear una jerarquía visual en tu diseño. Por ejemplo, la repetición de colores sobre ciertos elementos como los encabezados provee una pista visual inmediata de que esos encabezados están relacionados. Los colores oscuros tienden a ser vistos primero y a tener más peso visualmente; así que evita utilizar colores claros para los encabezados. También es muy importante aplicar la paleta de colores en forma consistente de tal manera que cada elemento de la interfaz de usuario pueda ser reconocido fácilmente a lo largo de tu sitio web (por ejemplo, usa el mismo color para los elementos a los cuales puedes hacer clic, como son los enlaces). Tu paleta de colores no solamente debe ser agradable a la vista, sino también debe permitir enfatizar ciertas secciones de tu sitio web (una pequeña dosis de contraste puede ayudar a captar la atención). Por lo mismo, sugerimos utilizar colores contrastantes para los elementos más importantes en la página web para que puedan sobresalir. Sigue estas reglas básicas para que tu diseño sea consistente, amigable para el usuario, y agradable a la vista.
Una vez seleccionada la paleta de colores, es importante mantener la consistencia. Usa los mismos tres colores a lo largo del proceso de diseño de tu sitio web. Si necesitas otro color adicional entonces recomendamos usar una variante o tono de los tres colores ya elegidos en vez de agregar un nuevo color a tu paleta. Usa los colores para atraer la atención, agrupar elementos relacionados, y expresar significado. Tu paleta de colores también puede ser usada para organizar tus elementos y crear una jerarquía visual en tu diseño. Por ejemplo, la repetición de colores sobre ciertos elementos como los encabezados provee una pista visual inmediata de que esos encabezados están relacionados. Los colores oscuros tienden a ser vistos primero y a tener más peso visualmente; así que evita utilizar colores claros para los encabezados. También es muy importante aplicar la paleta de colores en forma consistente de tal manera que cada elemento de la interfaz de usuario pueda ser reconocido fácilmente a lo largo de tu sitio web (por ejemplo, usa el mismo color para los elementos a los cuales puedes hacer clic, como son los enlaces). Tu paleta de colores no solamente debe ser agradable a la vista, sino también debe permitir enfatizar ciertas secciones de tu sitio web (una pequeña dosis de contraste puede ayudar a captar la atención). Por lo mismo, sugerimos utilizar colores contrastantes para los elementos más importantes en la página web para que puedan sobresalir. Sigue estas reglas básicas para que tu diseño sea consistente, amigable para el usuario, y agradable a la vista.
Colores en Imágenes
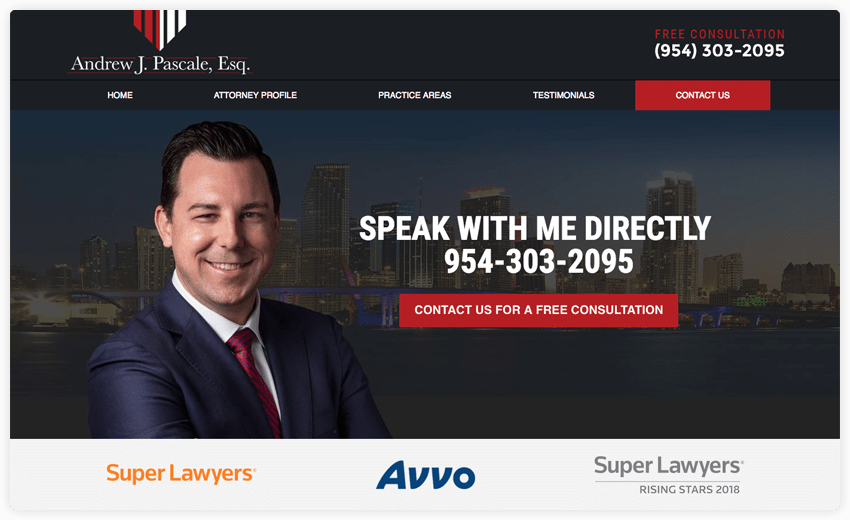
Todos los componentes de tu sitio web deben unirse para formar un diseño cohesivo y efectivo. Cada componente individual de tu diseño debe ser considerado cuidadosamente: colores, maquetado, fuentes, e imágenes. Las imágenes son un punto focal fuerte en tu sitio web. Por lo tanto, debes elegir tus imágenes cuidadosamente de tal manera que vayan bien con tu paleta de colores y que resalten el atractivo visual de tu sitio web. Aunque una imagen puede contener muchos colores, usualmente puedes detectar un color predominante. Es recomendable que los colores más predominantes de tus imágenes combinen con la paleta de colores de tu sitio web. Idealmente, deberías usar una foto profesional tuya que incluya un toque de tus colores en elementos tales como la ropa, los muebles, o el fondo. Recuerda siempre estas recomendaciones al momento de preparar las imágenes para el sitio web de tu firma legal. Ahora sabes que encontrar la armonía entre tu paleta de colores y las imágenes es importante para lograr un magnífico diseño.

El color de la corbata del abogado refuerza su marca porque combina con la paleta de colores de su sitio web.
We know that searching for images that pair well with your color scheme can be time-consuming. However, did you know that you can search for images by color too? This is a powerful but often overlooked feature in the most popular search engines and stock photo sites (e.g., Shutterstock). For example, you can narrow down your results by color in Google Image Search by clicking on the search tools in the navigation bar.
Herramientas para Paletas de Colores
Como ya mencionamos, es importante seleccionar una combinación de colores que sea simple y se complemente, y aplicarla en forma consistente en todo tu sitio web. Si estás teniendo problemas para elegir los colores correctos para tu sitio web, existen varias herramientas gratuitas disponibles en el Internet que pueden ayudarte a generar una paleta de colores automáticamente con tan solo proveer información básica como el color base para tu proyecto. A continuación listamos varias herramientas gratuitas disponibles en línea:
- Adobe Color CC (en inglés). Esta es una herramienta oficial de Adobe que ofrece dos opciones para generar paletas de colores: puedes usar la rueda de colores directamente, o puedes subir una imagen y dejar que la herramienta genere la paleta en base a los colores descubiertos en la imagen.
- Paletton (en inglés). Esta herramienta te permite seleccionar un color base y después te presenta varias tonalidades de color que combinan con el color seleccionado. Después puedes compartir la paleta usando un enlace generado por la herramienta.
- Coolors (en inglés). Coolors también ofrece la opción de subir una imagen para crear una paleta basada en los colores de la misma. Con esta herramienta puedes compartir un enlace a la paleta de colores, o puedes exportarla y guardarla en formatos como PDF, PNG, o SVG.
- Para una apariencia moderna, prueba con Material Palette (en inglés). Para generar la paleta de colores con esta herramienta sólo tienes que escoger dos colores de los cuadros coloreados que se presentan. El resultado es una paleta de ocho colores que puedes descargar o compartir en Twitter.
Vale la pena aclarar que escoger una paleta de colores apropiada para tu sitio web no es un asunto meramente técnico. Un buen ojo para el diseño es definitivamente útil, y las herramientas de color pueden resultar un buen apoyo para esta tarea. Estas herramientas pueden ser un buen punto de partida para generar ideas para la combinación perfecta de colores para tu sitio web.
CONCLUSIÓN
El color es un elemento esencial para un gran diseño. Tu selección de colores podría ser una de las decisiones más importantes que tomarás al diseñar el sitio web de tu firma legal, aparte del contenido por supuesto. Debemos recordar que la web es primordialmente visual, y el color es la forma más sencilla de comunicar tu mensaje a tus visitantes. La paleta de colores de tu sitio web podrá ayudarte a mejorar la participación del usuario y el reconocimiento de tu marca. No necesitas ser un diseñador para crear una buena paleta de colores. Para seleccionar los colores correctos, sólo necesitas saber quién es tu audiencia objetivo y seguir un enfoque de menos es más. Los sitios web que son visualmente complejos tienden a ser considerados menos atractivos y profesionales que los más sencillos. No es sorpresa que los sitios web más atractivos son aquellos que mantienen el uso del color a un mínimo necesario.