Google I/O es un evento anual para desarrolladores. El año pasado, Google canceló el evento debido a la pandemia, sin embargo Google decidió convertirlo en una conferencia virtual este año. En este artículo, repasaremos los anuncios más significativos para los desarrolladores web.
La plataforma web “se acerca rápidamente a los 5,000 millones de usuarios”. Ben Galbraith (en inglés) (Plataforma Web, Chrome) y Dion Almaer (en inglés) (Ecosistema Web, Chrome) presentaron el discurso principal de la plataforma web.
Lo más Destacado del Discurso Principal

- Nuevas tecnologías que protegen la privacidad
- Nuevas e innovadoras capacidades de la plataforma web
- Más herramientas para el éxito de los desarrolladores
Nuevas Tecnologías que Protegen la Privacidad
Para proteger la identidad y la actividad del usuario, éstas son privadas por default. Hace dos años, anunciaron el esfuerzo de Privacy Sandbox (en inglés) como una iniciativa abierta y previeron hacer estos cambios una realidad. Si esto se hace realidad, afectará significativamente al ecosistema web actual y transformará la manera en que los desarrolladores web rastrean las visitas y el comportamiento del usuario.
Un ejemplo de estas tecnologías es la adopción por parte de los navegadores de la política de cookies “SameSite” anunciada en 2019 (en inglés). Chrome la adoptó en mayo de 2020 y Microsoft Edge en octubre de 2020, y Firefox se unirá al esfuerzo en breve.
También presentaron una nueva familia de Interfaces de Programación de Aplicaciones (APIs, por sus siglas en inglés) que proporcionan alternativas de protección de la privacidad para los casos de uso que ahora dependen de las cookies de terceros:
- Contexto de origen
- Anuncios personalizados
- Detección de fraudes
- Medición y atribución de conversiones
- Inicio de sesión federado
Además, mencionaron que están avanzando en los preparativos para eliminar las cookies de terceros e implementar la protección contra otras formas de seguimiento encubierto.
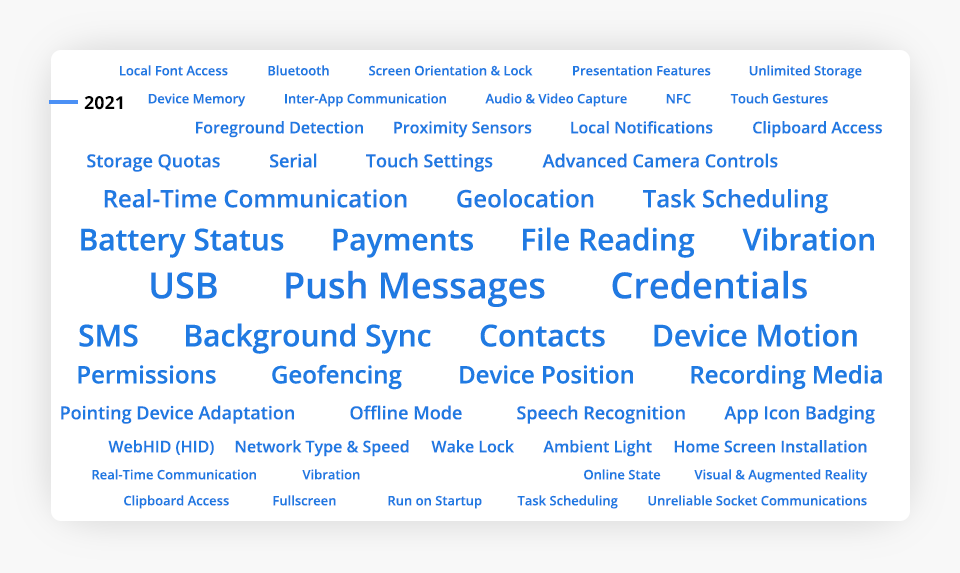
Nuevas e Innovadoras Capacidades de la Plataforma Web
La API de Acceso al Sistema de Archivos
Esta API permite a las aplicaciones web ofrecer una experiencia de usuario más fluida al leer y guardar directamente los cambios en el dispositivo del usuario. Puedes probarlo utilizando la siguiente demo del editor de texto (en inglés).
Lee más sobre la API de acceso al sistema de archivos (en inglés).
API de Gestión de Archivos
La API de gestión de archivos aún está en fase de desarrollo; esta API permitirá que las aplicaciones web se registren como gestores de tipos de archivos dentro del sistema operativo.
El plan es que puedas elegir una aplicación web como tu aplicación preferida para gestionar extensiones específicas. Por ejemplo, indicarle a tu sistema operativo que abra todos los archivos .xls con Google Sheets.
Lee más sobre el progreso actual de la API de manejo de archivos (en inglés).
WebHID, APIs Seriales Web, y Otras APIs Periféricas
Nuevas APIs fueron lanzadas en Chrome 89. La API WebHID (en inglés) permite a los sitios web acceder a teclados y controles de videojuegos auxiliares alternativos a los que no pueden acceder los controladores del sistema.
La API Serial Web (en inglés) permite que los sitios web se comuniquen con dispositivos serie como la Raspberry Pi. Almer mostró la aplicación web Piker Make (en inglés) como ejemplo de las capacidades de dicha API.
Nueva Propiedad CSS: Visibilidad del Contenido
Ben ha anunciado que a principios de este año, se lanzó el soporte para una nueva propiedad CSS llamada content-visibility (visibilidad del contenido). Si se configura en automático en un elemento dado, se está indicando al navegador que puede omitir la representación del contenido de ese árbol de elementos si no es visible en la pantalla del usuario; esto ayuda a los sitios pesados.
Más información sobre la nueva propiedad CSS de visibilidad del contenido (en inglés).
BFCache
Google lanzó BFCache en Chrome 87 (Android). BFCache es la abreviatura de back/forward cache. Lo que hace es mantener las páginas web cargadas en la memoria; si te alejas de la página web y decides retroceder o avanzar, se cargará al instante.
Actualmente, BFCache sólo está disponible para Android, pero pronto llegará a la plataforma de escritorio Chrome.
Lee más sobre BFCache (en inglés).
Pre-Renderización
Ben anunció que están trabajando en nuevos enfoques de pre-renderización que son privados y seguros. Una nueva API de pre-renderización estará disponible a finales de este año para que los desarrolladores experimenten con esto en la “misma carga de sitio”.
Desplazamiento del Texto
La función de desplazamiento de texto se introdujo en Chrome 80; esta función permite al usuario enlazar con una parte específica de una página web. Chrome resalta el texto especificado y se desplaza directamente al texto en cuestión.
Más información sobre la función de desplazamiento de texto de Chrome (en inglés).
Más Herramientas para el Éxito de los Desarrolladores
Web.dev (en inglés) es un sitio que incluye tutoriales sobre temas clave, las últimas noticias, y acceso a la herramienta de auditoría de sitios web Lighthouse. Lighthouse es una aplicación web que puede proporcionar información sobre diversos temas, como la accesibilidad, el rendimiento, y SEO.
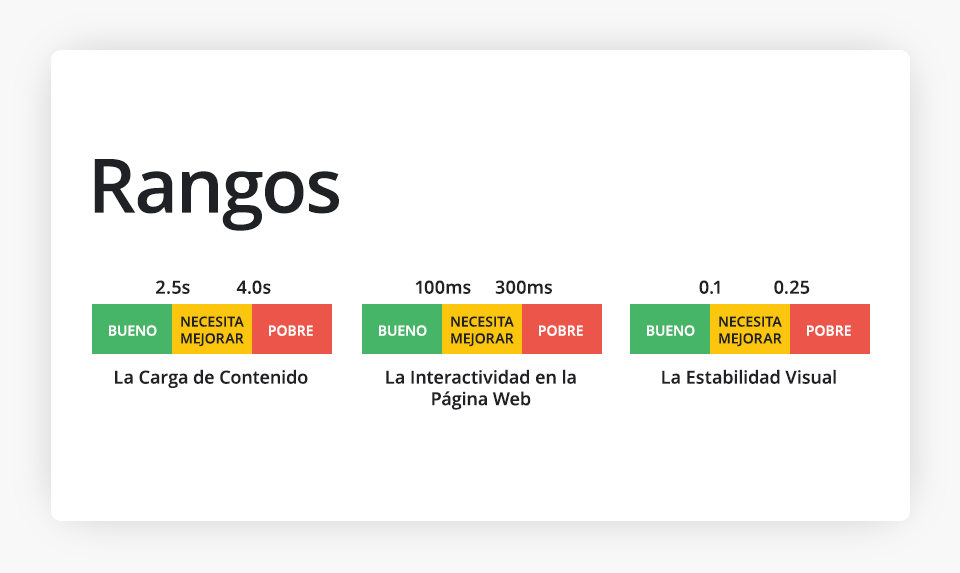
A continuación se presentan tres de las métricas de rendimiento de Lighthouse que tienen un impacto especial en la experiencia del usuario, conocidas como “Core Web Vitals”.
- La Carga de Contenido (LCP, por sus siglas en inglés) (en inglés) – La rapidez con la que un sitio muestra el contenido clave.
- La Interactividad en la Página Web (FID, por sus siglas en inglés) (en inglés) – La capacidad de respuesta del sitio para la primera interacción.
- La Estabilidad Visual (CLS, por sus siglas en inglés) (en inglés) – Cuánto se desplaza el sitio.
El equipo de búsqueda de Google también anunció que Core Web Vitals pronto formará parte de la clasificación de las páginas en los resultados de búsqueda.
Puntos Débiles de la Incompatibilidad de los Navegadores
Google ha anunciado su participación en un esfuerzo interprofesional denominado Compat2021 (en inglés), cuyo objetivo es solucionar los cinco puntos débiles más votados de compatibilidad de los navegadores:
- CSS Flexbox
- Rejilla CSS
- Posición: pegajosa
- Relación de aspecto
- Transformaciones CSS
¡Todo relacionado con el CSS!
Además, Dion anunció que las consultas de contenedores llegarán pronto a Chrome (disponibles en Chrome Canary).
Haz clic aquí para ver toda la sesión “Novedades de la plataforma web” (en inglés).
Preparándose para el Posicionamiento de la Experiencia de la Página

Durante esta presentación, los ponentes de Google Jeffrey Jose (en inglés) y Naina Raisinghani (en inglés) hablaron de los próximos cambios en el posicionamiento de la experiencia de página (en inglés), previstos para este año.
Ve este video para comprender mejor qué es lo que proporciona una buena experiencia en la página.
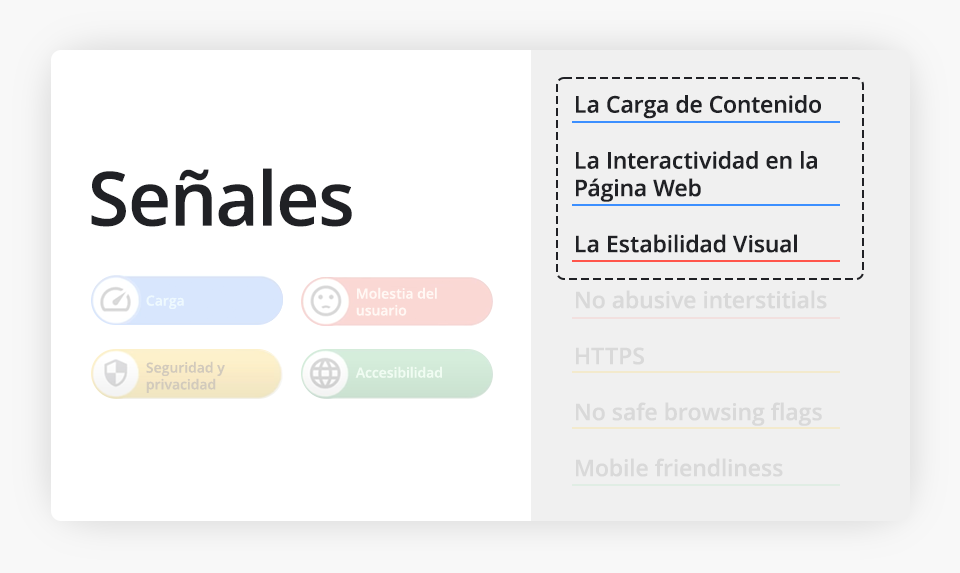
Jeffrey habló de los 4 Pilares PX (Project Experience) de la experiencia del usuario:
- Carga: El tiempo que toma descargar y mostrar los recursos de la página en el navegador del usuario.
- La Carga de Contenido
- Retraso en la Primera Entrada
- Molestia del Usuario: Cuantifica algunos comportamientos de la página web que pueden interferir con la capacidad del visitante para completar una tarea.
- Desplazamiento Acumulativo del Diseño
- Ausencia de intersticiales abusivos
- Seguridad y Privacidad: El grado de seguridad y privacidad de una página web.
- HTTPS
- Ausencia de banderas de navegación segura
- Accesibilidad: Que tan accesible es la página web para los visitantes con discapacidades.
- Amistoso con los dispositivos móviles
Las tres primeras métricas son las Core Web Vitals, un conjunto de métricas que se aplican a todas las páginas web:
- La Carga de Contenido (LCP) (en inglés)
- La Interactividad en la Página Web (FID) (en inglés)
- La Estabilidad Visual (CLS) (en inglés)
Además, durante esta sesión, Jeffrey anunció los siguientes lanzamientos:
Historias Destacadas
Ahora, todas las páginas web se convierten en elegibles para la función “Historias Destacadas” de la Búsqueda de Google, siempre y cuando cumplan con las políticas de contenido de Google News.
Jeffrey mencionó que planean utilizar el posicionamiento de la experiencia de la página para que aparezca en la sección de Historias Destacadas para garantizar que sólo los artículos de noticias de alta calidad se muestren a los usuarios móviles.
El Posicionamiento de la Experiencia de Página Llega a las Computadoras de Escritorio
El posicionamiento de la experiencia de página está llegando también a la computadora de escritorio. Pronto habrá más detalles y guías disponibles.
Pre-Extracción
Jeffrey también anunció que la Búsqueda de Google pre-extraería los sitios web construidos mediante intercambios firmados (en inglés).
Search Console
En general, el informe de experiencia de página ofrece valiosas métricas de tus páginas web. Por ejemplo, permite visualizar el porcentaje de URLs con buena experiencia de página y sus impresiones de búsqueda a lo largo del tiempo. De este modo, los editores y webmasters pueden evaluar el rendimiento y tomar decisiones en función de los resultados.
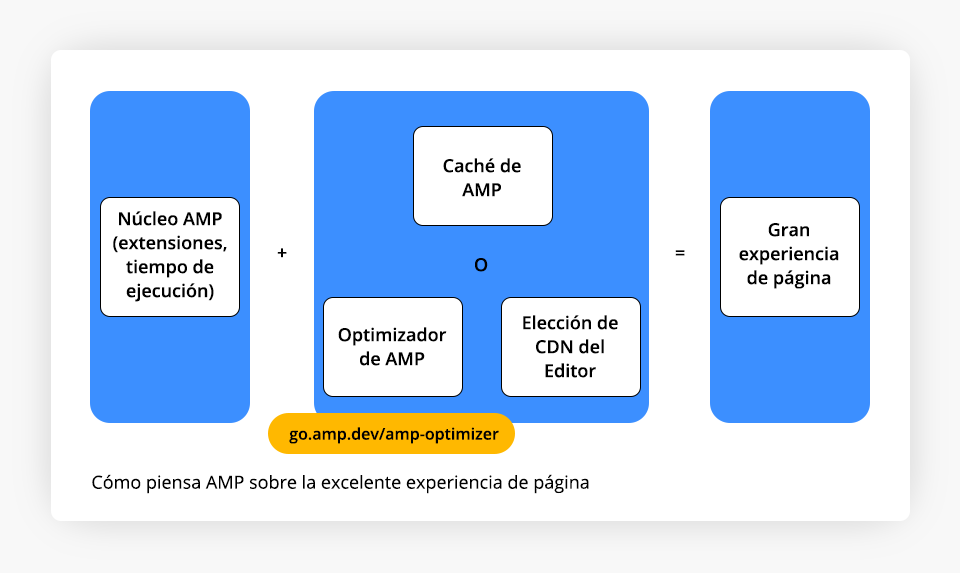
Optimizadores de AMP
Si crees que una página AMP ya es lo suficientemente rápida, estás equivocado. Los optimizadores de AMP (en inglés) son herramientas que llevarán la velocidad de la caché de Google a tu sitio web.
Recursos:
- Optimizador de AMP (en inglés)
Guía de experiencia de la página AMP (en inglés)
Material You
Conoce las últimas mejoras de diseño (en inglés) que te ayudarán a crear experiencias personales y dinámicas con Material Design.
Haga clic aquí para ver la sesión completa (en inglés).
Reflexiones Finales: ¿Por Qué Debe Importarte?
Como puedes ver, algunos de los anuncios de Google I/O son cambios innovadores que modificarán la forma en que Google clasifica las páginas web. La mayoría de estas presentaciones destacaron los esfuerzos de Google y otras empresas para dar más privacidad a los visitantes en ciertos aspectos. Al mismo tiempo, ayudan a los editores a ofrecer una mejor experiencia de usuario.