Dado que las búsquedas móviles y los teléfonos inteligentes siguen siendo omnipresentes en nuestra sociedad moderna, querrás optimizar el sitio web de tu firma de abogados para los dispositivos móviles. Lee esta publicación para saber más sobre la importancia del diseño web responsivo y AMP para el rendimiento del SEO general del sitio web de tu firma legal.
En 2015, el número de búsquedas en dispositivos móviles superó a las búsquedas en computadoras de escritorio (en inglés). A pesar de un breve periodo de tiempo durante la pandemia de COVID-19 en el que aumentaron las búsquedas en computadoras de escritorio, el móvil representa la mayoría de las búsquedas y está ganando participación adicional una vez más.
En la actualidad, las búsquedas en dispositivos móviles representan más del 60% de todas las búsquedas (en inglés). Google y otros motores de búsqueda se han dado cuenta de ello y cambian con frecuencia sus algoritmos, herramientas, y procedimientos para dar prioridad a los usuarios de dispositivos móviles (en inglés). Al igual que los motores de búsqueda siguen enfocándose en estos usuarios móviles, la estrategia de optimización de motores de búsqueda (SEO, por sus siglas en inglés) de tu firma de abogados debe tener en cuenta también a los usuarios móviles.
Las mejores prácticas requieren que se aproveche tanto el diseño responsivo (para que tu sitio se muestre correctamente en una variedad de dispositivos móviles) como las páginas móviles aceleradas (en inglés) (AMP, por sus siglas en inglés), (para que tu sitio se cargue rápidamente y se pueda alojar en la Red de Distribución de Contenidos de Google, conocida como CDN por sus siglas en inglés).
El uso de ambas estrategias ofrece métricas de rendimiento óptimas y una experiencia de usuario mejorada que dejará satisfechos a tus usuarios y a los motores de búsqueda.
Continúa leyendo esta publicación para saber más sobre la relación entre el SEO, el diseño responsivo, y AMP, así como los beneficios de utilizar configuraciones de sitios web optimizadas para dispositivos móviles.
Diseño Responsivo: Una Forma Eficaz de Presentar el Contenido del Sitio Web a los Usuarios Móviles

La época anterior a los smartphones puede parecer un recuerdo lejano. Sin embargo, los primeros smartphones (en inglés) no salieron al mercado hasta la década de los 90, y el primer navegador web para móviles (en inglés) se lanzó en 1999. La primera red 3G (en inglés) entró en escena en 2001 y, a pesar de la gran popularidad del iPhone, la primera versión (en inglés) no se presentó hasta 2007, hace menos de 15 años.
A medida que los teléfonos inteligentes se hicieron más comunes, el diseño web también tuvo que adaptarse. Primero fue el ya obsoleto Wireless Markup Language (en inglés) (WML, por sus siglas en inglés) de los años 90, seguido por subconjuntos de HTML (cHTML (en inglés) y iHTML (en inglés) y sitios web M.Dot (en inglés) en la próxima década.
La apertura de la App Store de Apple y la Play Store de Google en 2008 supuso una nueva forma de enfocar el aumento del uso de los teléfonos móviles, ya que las empresas comenzaron a especializarse en la creación de aplicaciones que funcionaban fuera del navegador móvil y facilitaban la experiencia del usuario en un smartphone. Sin embargo, las primeras aproximaciones al diseño responsivo también comenzaron a surgir aproximadamente al mismo tiempo.
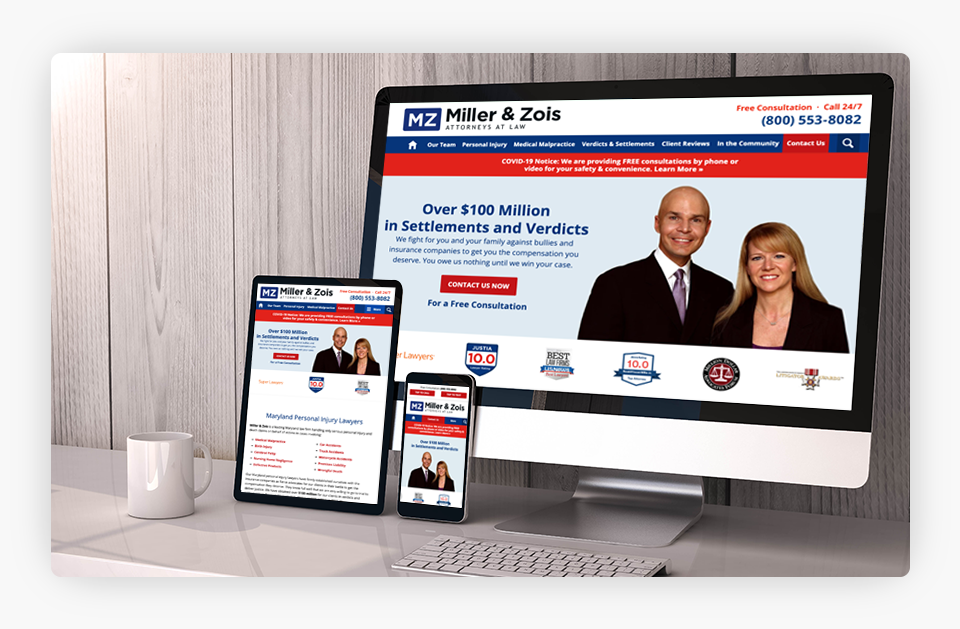
El concepto de diseño web responsivo es bastante sencillo. Se trata de un proceso de creación de sitios web que “responden” al tamaño de los diferentes dispositivos, las plataformas por las que se accede al sitio, y la orientación de un dispositivo. En otras palabras, se trata de un enfoque del diseño web que garantiza que las páginas web se reproduzcan bien en una variedad de dispositivos y tamaños de ventana o pantalla.
Por ejemplo, si utilizas una computadora portátil para ver un sitio web con diseño responsivo y luego cargas ese mismo sitio web en tu iPhone, el sitio web se ajustará automáticamente a este nuevo dispositivo. El sitio seguirá siendo fácil de usar y atractivo en ambas tecnologías. Tener un sitio web con diseño responsivo es especialmente importante para los usuarios de dispositivos móviles, ya que esta tecnología se presenta en una amplia variedad de tamaños de pantalla.
En los años transcurridos desde que el diseño responsivo se hizo popular, diferentes enfoques han seguido evolucionando para crear sitios web adaptados a los dispositivos móviles, incluyendo el aumento del Desarrollo de Aplicaciones Híbridas (en inglés) y la más reciente Aplicación Web Progresiva (en inglés). Sea como fuere, lo importante para los abogados es entender que el diseño web responsivo sigue siendo el enfoque más adecuado para las firmas de abogados que buscan optimizar su presencia online para los buscadores de hoy en día.
Beneficios del Diseño Responsivo para el SEO de las Firmas de Abogados

Existen muchos beneficios de SEO que tu firma de abogados puede recibir como resultado del uso del diseño responsivo en tu sitio web. Algunos de los beneficios más importantes incluyen:
- Usabilidad del Sitio y Experiencia del Usuario Mejoradas: De acuerdo a nuestra experiencia (y según datos externos), los usuarios suelen abandonar un sitio web porque les cuesta encontrar ciertos contenidos o navegar por él. Estas medidas de la experiencia del usuario suelen estar relacionadas con la calidad o el valor de un sitio web. Cuando se implementa el diseño responsivo, el sitio puede ocupar toda la ventana de cualquier tipo de dispositivo móvil, facilitando que los clientes potenciales naveguen por tu sitio web y encuentren la información que necesitan.
Además, el diseño responsivo garantiza que el contenido de los textos sea coherente en las versiones de escritorio y móvil de tu sitio, independientemente del tamaño de la ventana del navegador. Cuando los usuarios ven tu sitio en diferentes dispositivos, pueden seguir accediendo a la misma información. De lo contrario, podrían sentirse frustrados al volver a tu sitio en un dispositivo diferente o simplemente no podrían localizar la información que buscan.
- Disminución de la Duplicidad: El diseño responsivo te permite crear un solo sitio web sin necesidad de múltiples conjuntos de código o de utilizar varias URLs. Al utilizar el diseño responsivo, puedes eliminar la necesidad de redirecciones para llevar a los usuarios a la vista optimizada para el dispositivo de tu contenido. Por lo tanto, al utilizar un conjunto único de código que se ajusta al tamaño de la pantalla, se minimiza la carga de trabajo para el equipo de desarrollo de tu sitio web.
Además, otros enfoques del diseño móvil, como M.Dot, crean esencialmente dos sitios por separado, colocando tu contenido en dos lugares de la web. Esto puede dificultar no sólo que todo se mantenga actualizado y preciso, sino que también aumenta el riesgo de que tus clientes potenciales encuentren una versión incorrecta de tu sitio.
- Aumento del Intercambio Social: Aprovechar el diseño responsivo facilita que tus clientes potenciales (y que otros visitantes del sitio web) compartan tu contenido a través de los canales sociales, ya que el mismo enlace puede verse efectivamente en numerosos dispositivos de diferentes tamaños. Esto te permite aumentar el alcance de tu contenido a través de una mayor audiencia y aprovechar mejor los beneficios de reputación que pueden presentar las redes sociales.
Desde el punto de vista del SEO, un aumento del tráfico hacia el sitio web de tu firma de abogados impulsado por las redes sociales puede estimular la participación general y, en última instancia, beneficiar el posicionamiento de tu sitio web en la Página de Resultados de los Motores de Búsqueda (SERP, por sus siglas en inglés), aunque sea de forma indirecta.
El Nuevo Horizonte: AMP — Páginas Web más Rápidas y Usuarios de Dispositivos Móviles más Satisfechos

En 2016, Google anunció AMP (en inglés), un marco de código abierto impulsado por Google y destinado a facilitar una carga más rápida de las páginas web en los dispositivos móviles mediante la utilización de páginas optimizadas para la navegación móvil. Curiosamente, estas páginas AMP son esencialmente versiones duplicadas de su sitio web normal que pueden almacenarse en un servidor de Google.
Beneficios de AMP para el SEO de las Firmas de Abogados

Google ha dejado muy claro que AMP no es en sí un factor de posicionamiento SEO independiente. Sin embargo, eso no significa que AMP no tenga ningún impacto en tus esfuerzos de SEO. Por el contrario, la velocidad de AMP está relacionada con el SEO y puede influir en tu rendimiento general.
Ve este video para obtener más información sobre las Páginas Móviles Aceleradas (en inglés).
Con AMP obtienes los siguientes beneficios:
- Carga de la Página a la Velocidad del Rayo: Aunque Google ha eliminado el icono del rayo de las páginas AMP en sus resultados de búsqueda, la velocidad del rayo se mantiene.
¿Cómo funciona? Google copia copias simplificadas y ligeras de las páginas web habilitadas para AMP y las almacena en la Red de Distribución de Contenidos (CDN) de Google. Cuando un usuario envía una consulta desde su dispositivo móvil, estas páginas AMP se pre-cargan en segundo plano mientras ese usuario sigue revisando los resultados de búsqueda presentados en el sitio web de Google. Cuando el usuario selecciona finalmente un resultado AMP, éste se carga casi inmediatamente en el dispositivo, ya que la página en sí ya se ha descargado por completo en el mismo.
No es ningún secreto que la velocidad de carga de la página influye en el posicionamiento de Google (en inglés). En el mundo del SEO, cuanto más rápido se cargue la página, mejor. En igualdad de condiciones, un sitio web más rápido y con AMP superará a un sitio más lento. No hay forma de que una página web se cargue más rápido que si Google la precarga desde la CDN.
- Disminución de la Tasa de Rebote: Como ya comentamos en nuestra publicación anterior de Justia Avanza, la tasa de rebote de un sitio web no es una métrica inherentemente basada en la calidad y, por lo tanto, no siempre es un verdadero factor de posicionamiento. Sin embargo, una tasa de rebote alta y rápida de vuelta a la SERP sí es importante para Google y puede afectar negativamente a tu posicionamiento.
Más de la mitad (en inglés) de los visitantes de sitios web para móviles abandonan una página web si no se carga en tres segundos. Además, la gente suele abandonar las páginas web que no se muestran correctamente o no tienen un buen desempeño en sus dispositivos móviles.
Esto puede repercutir negativamente en tus posicionamientos en la SERP, además de perjudicar la experiencia general del usuario. Sin embargo, el uso de páginas AMP responsivas permitirá que tu página web se cargue más rápido, y como se ha comentado anteriormente, mejorará la apariencia de tu sitio en todos los dispositivos móviles, lo que podría disminuir tu tasa de rebote general.
- Las Páginas AMP Pueden Ser Responsivas: Como nos muestra Google, las páginas AMP pueden ser responsivas (en inglés) para diferentes dispositivos móviles (y de escritorio).
Reflexiones Finales: ¿Por Qué Debe Importarte?
La configuración ideal de un sitio web para firmas de abogados en un mundo móvil es la combinación de un diseño responsivo con páginas habilitadas para AMP. El diseño responsivo se centra en la flexibilidad y permite que se pueda acceder a tu sitio web de forma eficaz desde diferentes tipos de dispositivos mediante el uso de ajustes automáticos. De hecho, Google recomienda el diseño responsivo porque es “el patrón de diseño más fácil de implementar y mantener”. Por su parte, las páginas AMP están diseñadas específicamente para aumentar las velocidades de tus páginas y mostrar el contenido al instante a las personas que utilizan dispositivos móviles. Aunque AMP no tiene un impacto directo en el posicionamiento de un sitio web, a menudo mejora drásticamente el rendimiento del mismo en otras métricas tomadas en cuenta por el algoritmo de búsqueda de Google.
Si necesitas ayuda para asegurarte de que tu sitio web aprovecha tanto el AMP como el diseño responsivo, considera Justia Elevate Websites. Todos nuestros sitios web están diseñados con un fuerte énfasis en las mejores prácticas de SEO, incluyendo la optimización para las experiencias de búsqueda móvil.