¡Web Vitals ya está aquí! Además del "contenido único y relevante", la forma de ofrecerlo (la experiencia del usuario) ahora juega un papel importante en el posicionamiento de las búsquedas de Google, lo que significa que Google dará prioridad a las páginas con una excelente experiencia. En este artículo se habla de Google Lighthouse, una herramienta diseñada para auditar, analizar, y mejorar la calidad de las páginas web.
La optimización de la web ya no se limita a la velocidad. Google ha comenzado el despliegue de su nueva “actualización de la experiencia de la página“, diseñada para “destacar las páginas que ofrecen una gran experiencia al usuario”. Además, Google utilizará los resultados de su informe de experiencia de usuario como factor de posicionamiento.
Una búsqueda rápida en Google ofrece innumerables herramientas diseñadas para analizar sitios web y proporcionar información para mejorar la experiencia general del usuario. Entre estas herramientas se encuentran las desarrolladas y mantenidas por Google: PageSpeed Insights (en inglés) y Google Lighthouse.
Google Lighthouse es una gran herramienta de código abierto (en inglés) que puede ayudar a analizar cualquier sitio web. Proporciona un informe de auditoría que evalúa las siguientes métricas que, según Google, son necesarias para una gran experiencia de usuario:
- Rendimiento
- Accesibilidad (A11y)
- Mejores Prácticas
- SEO (Optimización de Motores de Búsqueda)
- Aplicaciones Web Progresivas (PWA, por sus siglas en inglés) – si están disponibles
El informe ayuda a identificar las áreas débiles de un sitio web y proporciona retroalimentación para aplicar los cambios necesarios. En un principio, la actualización de la experiencia de usuario era sólo para móviles, pero durante el evento Google I/O de 2021, Google anunció que la actualización también llegará a Desktop próximamente.
Artículo relacionado: Core Web Vitals de Google Mide la Velocidad de la Web.
¿Cómo Uso Google Lighthouse?
Puedes ejecutar las auditorías de Lighthouse utilizando diferentes métodos:
- Herramientas para desarrolladores de Chrome [ fuente ]
- Como una extensión de Chrome/Firefox [ fuente de Chrome | fuente de Firefox ]
- Una herramienta CLI para ser ejecutada en su computadora/servidor local [ fuente ]
- Lighthouse como Integración Continua (CI, por sus sigla en inglés) [ fuente ]
Para los no desarrolladores, recomendamos utilizar la extensión de Chrome/Firefox. Sólo tienes que instalar la extensión y habilitarla. A continuación, podrás auditar cualquier sitio web simplemente haciendo clic en el icono de la extensión Lighthouse.
El Informe de Google Lighthouse
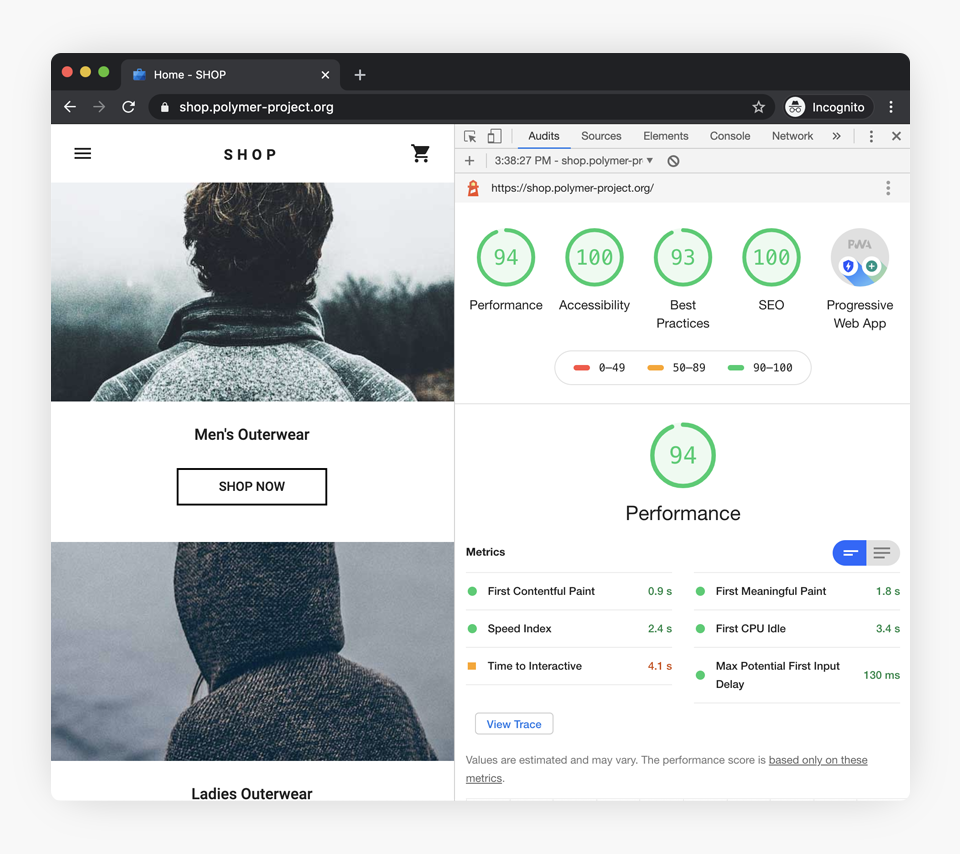
Consideremos el ejemplo de Google, el sitio web de una tienda (en inglés). Utilizando el método de la extensión, simplemente visitamos la página web y ejecutamos el reporte de Lighthouse haciendo clic en el icono de la extensión. Los resultados fueron los siguientes:

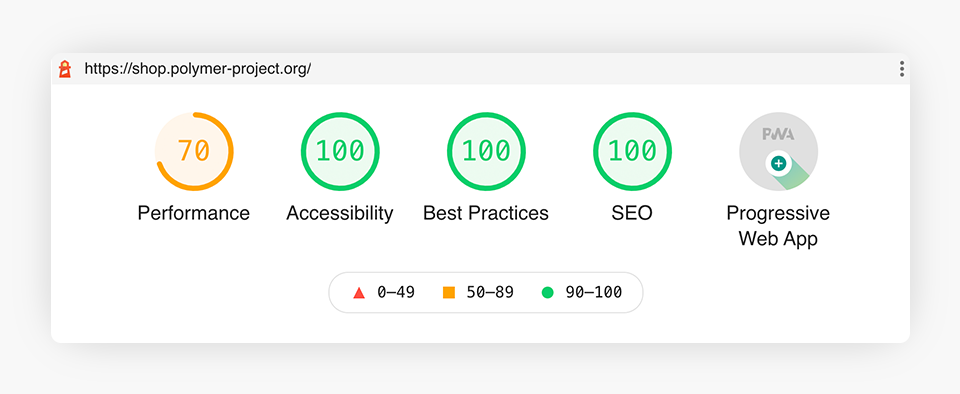
Google’s Example Lighthouse Score
En general, los resultados son excelentes. Sin embargo, el reporte muestra que el Rendimiento (Performance) es un área de oportunidad:
- Rendimiento (Puntuación: 70)
Para obtener más detalles sobre un área de oportunidad, basta con hacer clic en la categoría de Rendimiento para ser dirigido a los resultados de las métricas, donde el informe ofrece detalles adicionales y comentarios sobre las áreas que necesitan mejorar, incluyendo diagnósticos y soluciones sugeridas (Oportunidades) si están disponibles.
Estos son los rangos de puntuación de Lighthouse:
- 0 a 49 (rojo): Pobre
- 50 a 89 (naranja): Necesita mejorar
- 90 a 100 (verde): Bueno
El objetivo es alcanzar una puntuación de 90-100 “Bueno” en cada una de las categorías. El equipo de Google Lighthouse no espera que un sitio web alcance el 100 en cada categoría.
También es importante tener en cuenta que los resultados del informe son lo que Google llama “resultados de datos sintéticos o de laboratorio” (en inglés). Google utiliza los “resultados de datos de campo” (en inglés) como factor de posicionamiento. ¿Cuál es la diferencia entre estos tipos de datos?
- Datos de laboratorio (resultados sintéticos): Las herramientas Lighthouse y WebPageTest (en inglés) recopilan este tipo de datos. No se utiliza como factor de posicionamiento porque estos resultados se recogen mediante factores controlados.
- Datos de campo: Estas métricas se recogen a través del Informe de Experiencia de Usuario de Chrome (en inglés) y de herramientas de rendimiento como PageSpeed Insights (en inglés).
Ve este video para obtener más información sobre la herramienta PageSpeed Insights (en inglés).
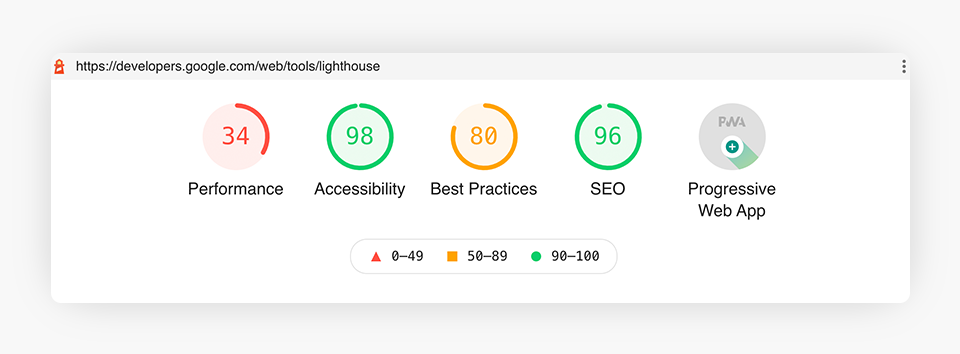
No te preocupes si no obtienes una puntuación perfecta en tu sitio web. Ni los propios sitios web de Google obtienen siempre un buen resultado.

Google Developers Lighthouse Score
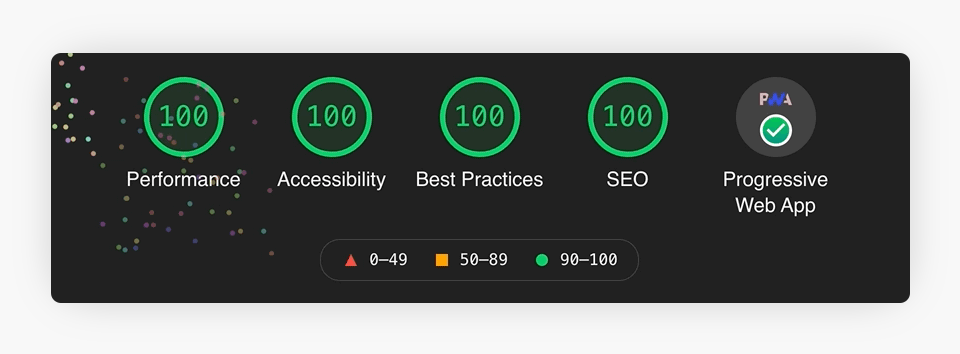
Si obtienes una puntuación perfecta, la herramienta Lighthouse te felicita con un tema oscuro y fuegos artificiales. Sin embargo, como se ha mencionado anteriormente, Google no espera que tengas una puntuación perfecta, y cualquier puntuación entre 90-100 se considera como buena.

Google Lighthouse Perfect Score
Puntuación de Rendimiento
La puntuación de rendimiento actualmente arroja la medición de las siguientes métricas relacionadas con el rendimiento:
| Auditoría | Descripción | Peso |
|---|---|---|
| Primer Carga de Contenido (en inglés) | Marca el momento en que se carga el primer texto o imagen. | 10% |
| Índice de Velocidad (en inglés) | Muestra la rapidez con la que el contenido de una página se muestra en su totalidad. | 10% |
| Carga de Contenido más Grande (en inglés) | Marca el momento en que se carga el texto o la imagen más grande. | 25% |
| Tiempo para Interactuar (en inglés) | El tiempo que tarda la página en ser totalmente interactiva. | 10% |
| Tiempo Total de Bloqueo (en inglés) | Suma de todos los periodos de tiempo entre la Primer Carga de Contenido (FCP, por sus siglas en inglés) y Tiempo para Interactuar, cuando la duración de la tarea supera los 50ms, expresada en milisegundos. | 30% |
| La Estabilidad Visual (en inglés) | Cuantifica la frecuencia con la que los usuarios experimentan cambios inesperados en el diseño: una Estabilidad Visual (CLS, por sus siglas en inglés) baja ayuda a garantizar que la página sea encantadora (en inglés). | 15% |
Source: Cómo se pondera la puntuación de Rendimiento (en inglés) (Lighthouse 8)
La puntuación de rendimiento también muestra la sección “Oportunidades”. Si se arreglan los elementos de la lista, el sitio web podría cargarse más rápidamente. Aunque Google ha declarado que los elementos de la sección de diagnóstico no afectan a la puntuación de rendimiento, solucionar cualquier problema identificado en esta área también puede ayudar a que tu sitio web se cargue más rápido. La última sección enumera todas las auditorías aprobadas.
Fuente: Puntuación del rendimiento (en inglés)
Accesibilidad (A11y)
Lighthouse también ayuda a identificar si un sitio web necesita ajustes de accesibilidad. Sin embargo, la herramienta sólo identifica un subconjunto de problemas de accesibilidad y fomenta el uso de pruebas manuales.
Las ponderaciones de las auditorías de Lighthouse coinciden con el sistema de puntuación axe de menor, moderado, grave, y crítico.
Ve las auditorías en dequeuniversity.com/rules/axe/3.2 (en inglés)
Mejores Prácticas
El informe de las mejores prácticas identifica los problemas relacionados con la seguridad de la web. Se asegura que un sitio web utilice HTTPS y no registre algún error JS en la consola. También analiza las posibles vulnerabilidades XSS.
| Categoría de Buena Práctica | Ponderación |
|---|---|
| muestra-appcache | 1 |
| cuenta-con-https | 1 |
| usa-http2 | 1 |
| utiliza-receptores-de-evento-pasivos | 1 |
| sin-escritura-de-documento | 1 |
| utiliza-anclaje-externo-rel-noopener | 1 |
| geolocalización-al-inicio | 1 |
| doctype | 1 |
| conjunto de caracteres | 1 |
| librerías-no-vulnerables | 1 |
| librerías-js | 0 |
| notificación-al-inicio | 1 |
| depreciaciones | 1 |
| se-pueden-pegar-entradas-de-contraseñas | 1 |
| errores-en-consola | 1 |
| relación-aspecto-imagen | 1 |
| responsivo-al-tamaño-de-imagen | 1 |
Fuente: Lighthouse – Mejores Prácticas (en inglés)
SEO
Esta categoría tan importante es la revisión de Optimización de Motores de Búsqueda de Lighthouse. Aquí, Lighthouse comprueba si la página web pasa ciertas validaciones para el posicionamiento en los resultados de los motores de búsqueda. Sin embargo, es importante recordar que existen factores adicionales que Lighthouse no verifica y que pueden afectar a tu posicionamiento en las búsquedas, como los datos estructurados de tu sitio web.
¿Cómo se Calcula la Puntuación SEO?
| Categoría SEO | Grupo | Ponderación |
|---|---|---|
| viewport | seo-móvil | 1 |
| título-documento | seo-contenido | 1 |
| meta_descripción | seo-contenido | 1 |
| código-de-status-http | seo-rastreo | 1 |
| enlace-texto | seo-contenido | 1 |
| es-rastreable | seo-rastreo | 1 |
| robots-txt | seo-rastreo | 1 |
| alt-imagen | seo-contenido | 1 |
| hreflang | seo-contenido | 1 |
| canonical | seo-contenido | 1 |
| tamaño-fuente | seo-móvil | 1 |
| plugins | seo-contenido | 1 |
| objetivos-toque | seo-móvil | 1 |
| datos-estructurados | N/A | 0 |
Source: Lighthouse – Puntuación SEO (en inglés)
Aplicaciones Web Progresivas (PWA, por sus siglas en inglés)
Esta revisión valida los aspectos de una Aplicación Web Progresiva (en inglés) y sólo es válida si tu sitio web posee tales capacidades.
Recomendaciones para utilizar Google Lighthouse
- Realiza varias auditorías a diferentes horas y en diferentes días de la semana. De este modo, podrás tener una métrica media del rendimiento de tu sitio web. En un momento dado, las métricas pueden verse afectadas por el tráfico de tu sitio web, los servicios de terceros, la velocidad de Internet, y otros factores.
- Intenta ejecutar las auditorías en modo incógnito. Tus extensiones de Chrome o Firefox pueden tener un impacto en los resultados de la auditoría. ¿Por qué? Algunas extensiones modifican el Modelo de Objeto de Documento (en inglés) (DOM, por sus siglas en inglés) e incluyen elementos adicionales a la página web, lo que provocará lentitud y resultados de auditoría incorrectos.
Herramientas y Recursos Relacionados
- Visor de Informes Lighthouse (en inglés)
- Calculadora de Puntuación de Lighthouse (en inglés)
- WebPageTest (en inglés)
- TestMySite (en inglés)
- PageSpeed Insights (en inglés)
- Tarjeta de Puntuación de Velocidad (en inglés)
- Calculadora de Impacto (en inglés)
Reflexiones Finales: ¿Por Qué Debe Importarte?
El esforzarse por tener un sitio web de alta calidad es una tarea constante. Con la aplicación Google Lighthouse, puedes encontrar áreas de oportunidad para tu sitio y hacer un seguimiento de tu progreso mientras aplicas los cambios necesarios. Por lo tanto, es esencial integrar el informe Lighthouse en el ciclo de vida del desarrollo de tu sitio web.
Consulta este artículo relacionado: Cosechar los Frutos de la Optimización que has Sembrado (en inglés)