Aparte de encontrar tu sitio web en la primera página de Google, las redes sociales son una de las formas más importantes de promocionar tu sitio web. Las redes sociales son en muchos sentidos la comunicación "boca a boca" del Internet. En esta publicación hablamos de lo que son los micro-navegadores y de lo que debes implementar para que tu sitio web esté listo para ser compartido en las redes sociales.
El marketing de boca en boca es una forma esencial de atraer clientes nuevos y generar interacción. Además, ¡es gratis! El compartir se ha convertido en la versión de la publicidad de boca en boca de Internet. Si la gente empieza a compartir las páginas de tu sitio web, debes asegurarte de que los enlaces que comparten sean totalmente compatibles con los servicios de las redes sociales.
Más allá de las redes sociales tradicionales, las aplicaciones de mensajería instantánea también deberían ser una parte clave de tu estrategia de marketing social. Según un estudio de backlinko.com (en inglés), WhatsApp tiene más de 2,000 millones de usuarios activos en todo el mundo y más de 100,000 millones de mensajes enviados cada día. Estas cifras siguen aumentando.
Vistas Previas y Micronavegadores
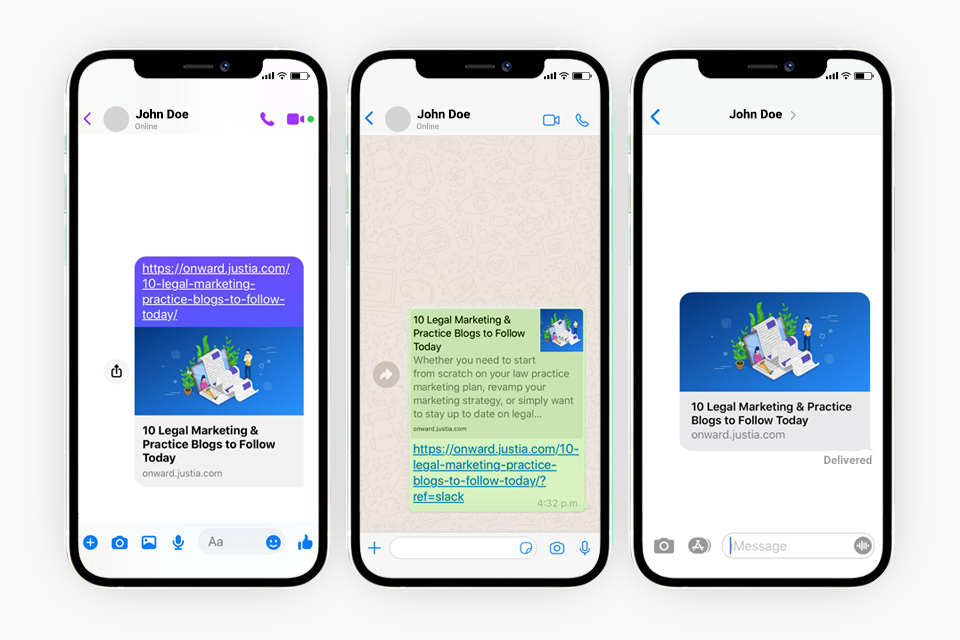
Cuando compartes un enlace a cualquier contenido en las redes sociales o en una plataforma de mensajería instantánea, esperas que el enlace genere automáticamente una instantánea visualmente atractiva del contenido. Esto se llama vista previa, y ocurre de diferentes maneras en varias plataformas. Es lo mismo que ocurre cuando compartes contenido multimedia de plataformas como YouTube, Spotify, Vimeo, etcétera. Si la plataforma permite la inserción, se muestra una vista previa que permite al usuario ver/escuchar el contenido sin tener que visitar otro sitio web o aplicación. En resumen, estas vistas previas son la representación más básica del contenido compartido.

Ejemplo de vista previa de un enlace en Messenger, WhatsApp y iMessage
Las vistas previas se generan en las redes sociales y en las plataformas de mensajería instantánea a través de los “Micro-navegadores” (en inglés). No los confundas con los navegadores diseñados para dispositivos móviles como Google Chrome, Safari, Vivaldi, Opera, etcétera. En contraste, un micronavegador es una plataforma más básica. Son rastreadores que sólo “extraen” valores específicos del código HTML de la página web para generar una vista previa.

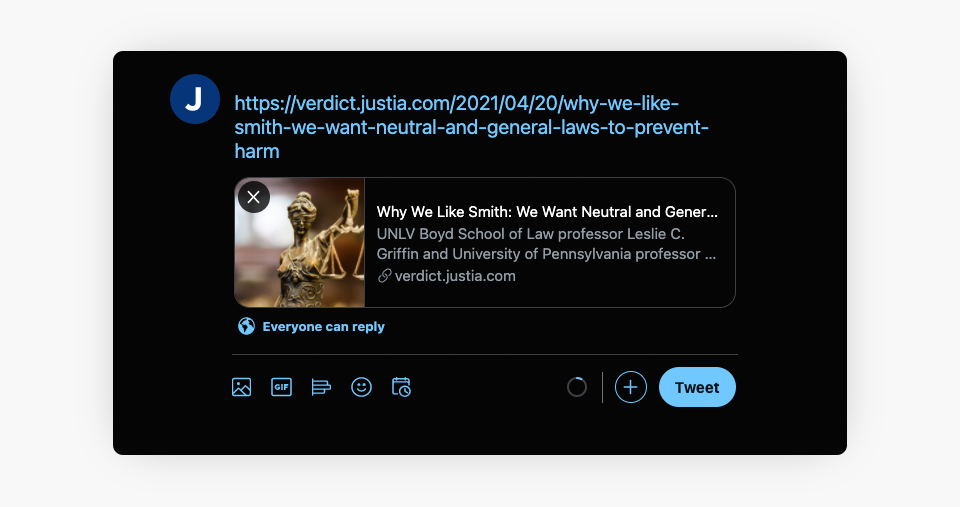
Enlace sin vista previa
Como se ilustra en el ejemplo anterior, sin una vista previa, los enlaces se ven simples y aburridos. No hay imagen ni descripción, y sólo un dominio genérico. Esto hace que el enlace sea menos atractivo para el destinatario y disminuye la posibilidad de que se haga clic en él. Por lo tanto, debes asegurarte de que tu sitio web sea diseñado para generar enlaces compartibles. En otras palabras, debes asegurarte que los usuarios vean una vista previa.
OpenGraph y los Metadatos de la Tarjeta de Twitter
Los micro-navegadores no ejecutan JavaScript. Por lo tanto, no los verás reflejados como tráfico en tu sistema de Analytics. Es posible que los veas en los registros HTTP, pero no será tan preciso ya que algunas plataformas como Facebook y Twitter “guardan en caché” la vista previa y no la vuelven a solicitar. Por ejemplo, Facebook intentará visitar la página de nuevo cada 30 días después de la primera visita (a menos que invalides manualmente el caché o fuerces una nueva visita). Sin embargo, si alguien hace clic en la vista previa, abrirá la página y generará una entrada de tráfico en tu sistema de analíticos.
OpenGraph (en inglés) y las Tarjetas de Twitter (en inglés) son marcados especiales creados por Twitter y Facebook respectivamente para ayudarles a capturar los datos necesarios para facilitar el proceso de extracción.
Las etiquetas OpenGraph y las Tarjetas de Twitter están diseñadas para convertir las páginas web en objetos gráficos u objetos de twitter. Esto se hace a través de metadatos colocados en el <head> de su página web. Los metadatos no son visibles para los visitantes, pero aparecen en el código fuente. Los “micro-navegadores” buscan estas etiquetas específicas de OpenGraph o Twitter para construir la vista previa.
Facebook, LinkedIn, Slack, Pinterest, y otras redes sociales y servicios de mensajería instantánea utilizan OpenGraph para generar la vista previa, mientras que Twitter utiliza las metaetiquetas de las Tarjetas de Twitter.
En la siguiente tabla, puedes ver algunos de los elementos más importantes para asegurarte de que tu sitio web cubra el marcado básico. Además, esta tabla muestra las etiquetas OpenGraph alternativas. Esto significa que si por alguna razón se pierden algunas de las etiquetas de Tarjetas de Twitter, éstas volverán al valor compatible de OpenGraph (si está disponible).
| Etiquetas Open Graph | Tarjetas de Twitter | Descripción |
| og:title | twitter:title | Título del contenido (máximo 70 caracteres). |
| og:description | twitter:description | Descripción del contenido (máximo 200 caracteres). |
| og:image | twitter:image | La imagen principal debería ser descriptiva y proporcionar contexto. |
| og:image:width | n/a | Ancho de la imagen en pixeles. |
| og:image:height | n/a | Alto de la imagen en pixeles. |
| og:url | n/a | La URL canónica para tu página. |
| og:site_name | n/a | Si tu objeto es parte de un sitio web más grande, el nombre que debería mostrarse por todo el sitio. |
| og:type | n/a | Para que tu objeto se muestre dentro del gráfico, necesitas especificar este tipo. |
| n/a | twitter:card | Este tipo de tarjeta puede ser:
|
| n/a | twitter:site | @nombredeusuario del sitio usado en la tarjeta del pie de página. |
| n/a | twitter:creator Este es sólo relevante si se ha configurado twitter:card como summary_large_image | @nombredeusuario para el creador o autor del contenido. |
| fb:app_id | n/a | El valor de app_id para el producto de Facebook Analytics. ¡Alerta! Facebook retirará su herramienta independiente Facebook Analytics el 30 de junio de 2021. |
Ejemplo
<meta name="twitter:card" content="summary_large_image"> <meta name="twitter:site" content="OnwardJustia"> <meta name="twitter:title" content="The Page Title"> <meta name="twitter:description" content="The page description..."> <meta name="twitter:image" content="https://domain.com/path-to-the-article-image.png"> <meta property="og:title" content="The Page Title"> <meta property="og:description" content="The page description..."> <meta property="og:image" content="https://domain.com/path-to-the-article-image.png"> <meta property="og:image:width" content="1024"> <meta property="og:image:height" content="538"> <meta property="og:url" content="https://domain/the-article-url/"> <meta property="og:site_name" content="The Website Name"> <meta property="og:type" content="article">
Para obtener una lista completa de etiquetas disponibles, consulte estos recursos:
- Marcado de Tarjetas de Twitter (en inglés)
- OpenGraph (en inglés)
Nota: Aunque tu sitio web carezca de metadatos OpenGraph o Tarjetas de Twitter, esto no significa que algunas plataformas no intenten obtener el título, la imagen principal, y la descripción. Esta información puede ser rastreada mediante métodos heurísticos, pero no es lo ideal.

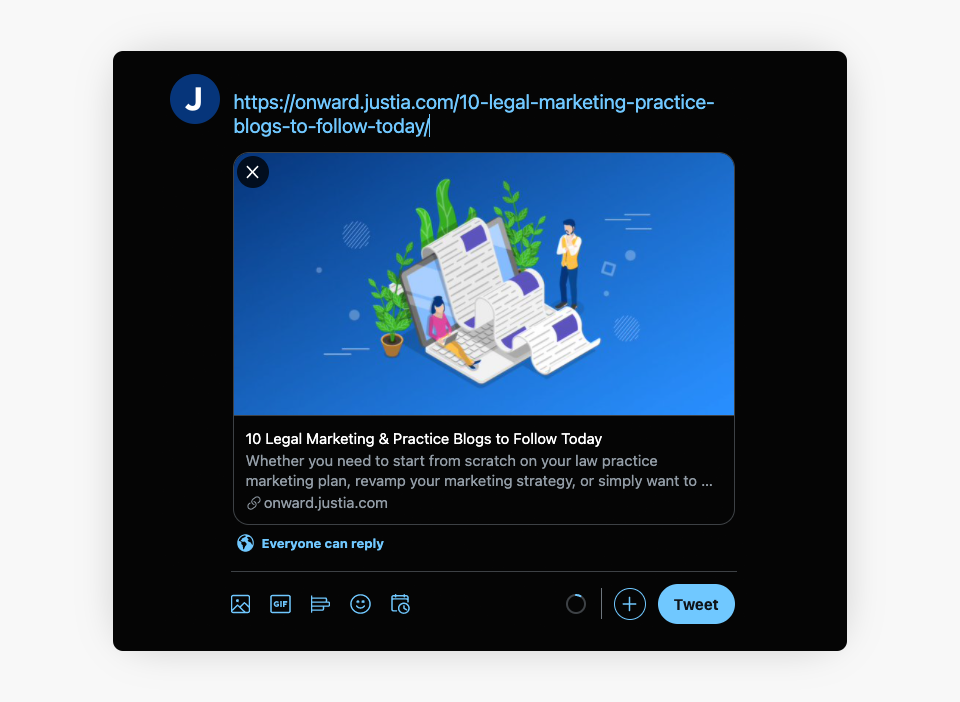
Una representación de una vista previa de Twitter a través de las etiquetas de Tarjetas de Twitter
En la imagen anterior, puedes ver una descripción de lo que Twitter buscará para generar la vista previa cuando se comparta este enlace. Recuerda que estas metaetiquetas también están disponibles en las páginas AMP (en inglés), así que no olvides incluirlas allí también.
En particular, estas etiquetas no tienen ningún impacto en el SEO. Más bien, todos los rastreadores de bots de SEO ignoran estas etiquetas, y son utilizadas exclusivamente por las redes sociales y las plataformas de mensajería instantánea.
Consejo para WhatsApp: Cuando compartes un enlace por primera vez, WhatsApp pre-extrae la vista previa antes de enviar el mensaje. Si envías el mensaje demasiado rápido, es posible que WhatsApp no tenga tiempo suficiente para extraer los datos del enlace para construir la vista previa, y acabarás enviando el enlace desnudo.
Mejores Prácticas y Aspectos a Considerar
Un problema muy común que ocurre al compartir páginas es cuando se muestra una imagen incorrecta, o peor aún, no se muestra imagen alguna. Esto se debe a que todas las plataformas sociales tienen especificaciones concretas diseñadas para garantizar la mejor experiencia del usuario.
Para que la imagen se muestre correctamente, debemos cumplir con las especificaciones establecidas por la plataforma. Utiliza imágenes de al menos 1080 pixeles de ancho para una mejor visualización en dispositivos de alta resolución. Como mínimo, las imágenes deben tener una anchura de 600 pixeles para que se muestren los anuncios de enlaces de imágenes. También se recomienda una relación de aspecto de 1:1.
Especificaciones de Imágenes
Vista Previa Pequeña (Twitter la llama Tarjeta de Resumen)
| Relación de aspecto | 1:1 | 1:1 |
| Dimensiones mínimas | 200×200 pixeles | 144×144 pixeles |
| Dimensiones máximas | n/a | 4096×4096 pixeles |
| Tamaño de imagen máximo | 8 MB | 5 MB |

Vista Previa Grande (Twitter lo llama Tarjeta de Resumen con Imagen Grande)
| Relación de aspecto | 1.91:1 | 2:1 |
| Dimensiones mínimas | 600×315 pixeles | 300×157 pixeles |
| Dimensiones para mejor resolución | 1200×630 pixeles | |
| Dimensiones máximas | n/a | 4096×4096 pixeles |
| Tamaño de imagen máximo | 8 MB | 5 MB |
| Formatos compatibles | JPG, PNG, and GIF. | Se admiten los formatos JPG, PNG, WEBP, y GIF. Sólo se utilizará el primer fotograma de un GIF animado. No se admite el formato SVG. |
Recursos Adicionales:
- Facebook: Imágenes en Link Shares (en inglés)
- Twitter: Referencia de tarjetas (en inglés)
- Hoja de Trucos Sobre el Tamaño de las Imágenes en las Redes Sociales (en inglés)
Nuestras Recomendaciones
- Asegúrate de que tu sitio web incluye el marcado adecuado, OpenGraph, y elementos de Tarjetas de Twitter.
- Prueba tu sitio, ya sea compartiendo tu mismo los enlaces en diferentes redes sociales o utilizando el sitio de Meta Tags (en inglés) para previsualizarlo en diferentes servicios.
- Optimiza tus imágenes, título, y descripción para atraer más clics en los enlaces compartidos.
- Asegúrate que tu archivo robots.txt no bloquee la página que quieres compartir. La mayoría de las plataformas sociales respetarán estas instrucciones.
- Para obtener los mejores resultados, opta siempre por las imágenes de mayor tamaño.
Además, muchas herramientas pueden ayudarte a visualizar la vista previa de la página y a recrear el caché, así como a solucionar problemas generales. Algunas de nuestras principales elecciones son:
Meta Tags
URL: https://metatags.io/ (en inglés)
Descripción: Puedes analizar el aspecto y la sensación de la vista previa en varios canales de medios sociales para poder tomar decisiones basadas en los resultados obtenidos.
Herramienta de Validación de Tarjetas de Twitter
URL: https://cards-dev.twitter.com/validator (en inglé)
Descripción: Aquí puedes previsualizar cómo se mostrará tu página en Twitter, y forzar a la plataforma a recuperar los datos de la página después de una actualización.
Herramienta de Depuración para Compartir en Facebook
URL: https://developers.facebook.com/tools/debug (en inglés)
Descripción: Esta herramienta te ayuda a visualizar los tipos de datos que Facebook obtiene de tu sitio, y te permite enviar una nueva solicitud de indexación web para borrar la caché existente.
Herramienta de Validación de LinkedIn
URL: https://www.linkedin.com/post-inspector/ (en inglés)
Descripción: LinkedIn también tiene esta herramienta disponible en caso de que necesites volver a indexar la página.
Reflexiones Finales: ¿Por Qué Debe Importarte?
Como puedes ver, esto significa que hay otra buena razón — además del SEO — para elegir un título convincente, una descripción agradable, y una imagen atractiva y descriptiva para tu contenido web.
Seguro ya has oído el dicho “una imagen vale más que mil palabras”. En la era digital, querrás que tu contenido sea fácilmente compartible. Los elementos de tus vistas previas — imagen, título, y descripción — se convierten en la carta de presentación de lo compartible que puede ser tu contenido. Son la invitación para que los usuarios hagan clic en tu página compartida.
Si necesitas más información sobre los detalles técnicos de cómo las distintas plataformas obtienen y muestran las URLs, consulta esta publicación del blog del equipo de Signal (en inglés).