El 2020 estuvo lleno de nuevas tendencias llenas de creatividad e innovación en el diseño web. Si bien es cierto que algunas serán moda pasajera, otras definitivamente llegaron para quedarse. La mayoría de estas tendencias se caracterizaron por lograr un balance perfecto entre diseño responsable (que cuida aspectos de usabilidad y accesibilidad) y un diseño atrevido que resulta muy atractivo para el visitante. Aquí hacemos un recuento de algunas de estas tendencias para su análisis e inspiración.
¿Has notado cómo la mayoría de los sitios web en internet se parecen cada día más? Muchos también lo han notado, se trata de una característica del diseño web en el 2020 (en inglés). Esto se debe principalmente a patrones de diseño que se han estandarizado a lo largo de los años y al auge de librerías de código y sistemas de gestión de contenidos (CMS, por sus siglas en inglés) que buscan facilitar el desarrollo de un sitio web de una manera más sencilla y rápida. Aunque algunas personas puedan considerar esto como una limitación, ha contribuido a una mayor adopción y utilización de la tecnología al ofrecer una experiencia intuitiva a todos los usuarios, independientemente del sitio web que visiten.
Sin embargo, esto representó un reto para los diseñadores y los negocios: ¿cómo lograr que un sitio web sobresalga dentro de un mundo web cada vez más parecido pero sin impactar la experiencia de usuario en general? Como resultado, los diseñadores propusieron y exploraron nuevas tendencias de diseño en el 2020 para lograr este propósito. Y todo esto toma mayor relevancia en el entorno actual donde la pandemia ha obligado a más negocios a contar con una presencia digital más relevante cada día.
Para celebrar la culminación del 2020 nos dimos a la tarea de seleccionar las tendencias en el diseño web que marcaron este año, así como algunas que anticipamos para este 2021. A continuación te presentamos esas tendencias acompañadas de ejemplos e imágenes.
Tendencias Populares del Diseño Web en 2020
Aunque algunas tendencias no son completamente nuevas, el 2020 fue su año de consolidación. Otras tendencias eran completamente nuevas y se convirtieron en estándares de la industria este año. Varias de estas tendencias tuvieron una clara inspiración en la experiencia de usuario en dispositivos móviles. En otros casos, el diseñador simplemente hizo un uso ingenioso de los elementos de diseño como es la paleta de colores, gráficos o tipografía para lograr un look más atractivo y novedoso para el usuario, logrando así atraer su atención.
Tendencias que Llegaron para Quedarse
Las siguientes tendencias afianzaron su popularidad este año, por lo que creemos que perdurarán por más tiempo.
Diseño Minimalista
El minimalismo es un enfoque de diseño que facilita el flujo del usuario a través de un sitio web o una aplicación debido a su abundancia de espacio negativo y simplicidad en su esquema. Esta tendencia ha probado su propósito por mejorar la usabilidad al mantener los elementos al mínimo para no sobresaturar una página web con información y opciones innecesarias.

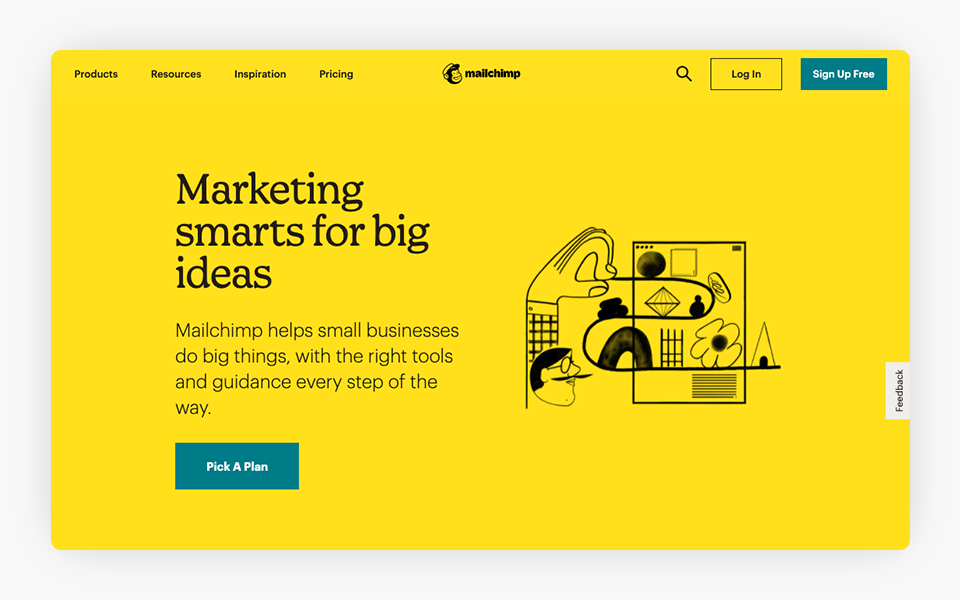
El sitio web de Mailchimp (en inglés) es un buen ejemplo de diseño minimalista. No tiene muchos elementos en el encabezado de la página, y tiene un fondo simple de un solo color. El espacio negativo sirve para manipular el flujo visual del usuario.
“Menos es más” es el lema apropiado para este movimiento en el que su diseño pulcro y uniforme hace que este estilo obtenga la popularidad que merece. El diseño minimalista, hace que las cosas sean más fáciles de ubicar debido al acomodo estratégico de los elementos. Por ejemplo, prácticas como esconder un menú de navegación en un menú hamburguesa resultan beneficiosas para la visualización de los sitios web en dispositivos móviles.
Diseño Web Modular
Más que una tendencia de diseño se trata de una nueva forma de diseñar y construir sitios web. Bajo este enfoque, el diseño de una página web se compone de un conjunto de bloques reusables. El uso de bloques (también denominados ‘cajas’) permite organizar de forma lógica el contenido de una página web. A nivel estético, esta tendencia visual es óptima para añadir simetría y balance al diseño web. Así mismo, el usuario puede ‘escanear’ la información con mayor facilidad.

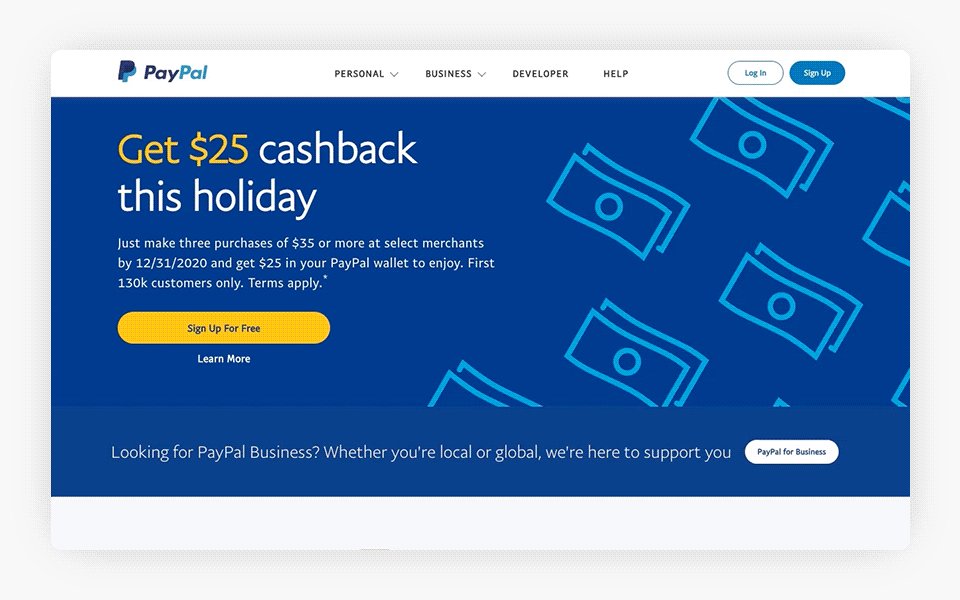
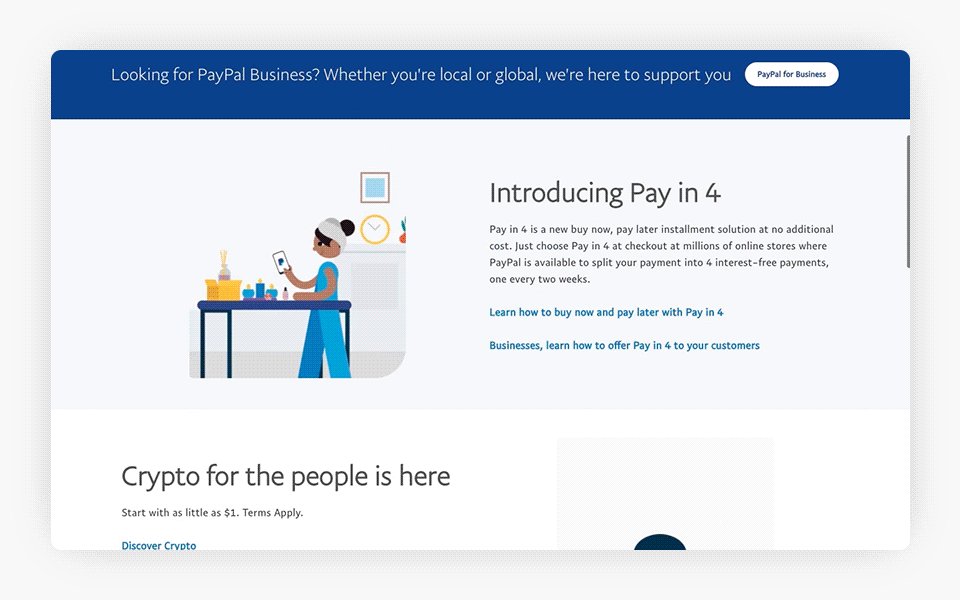
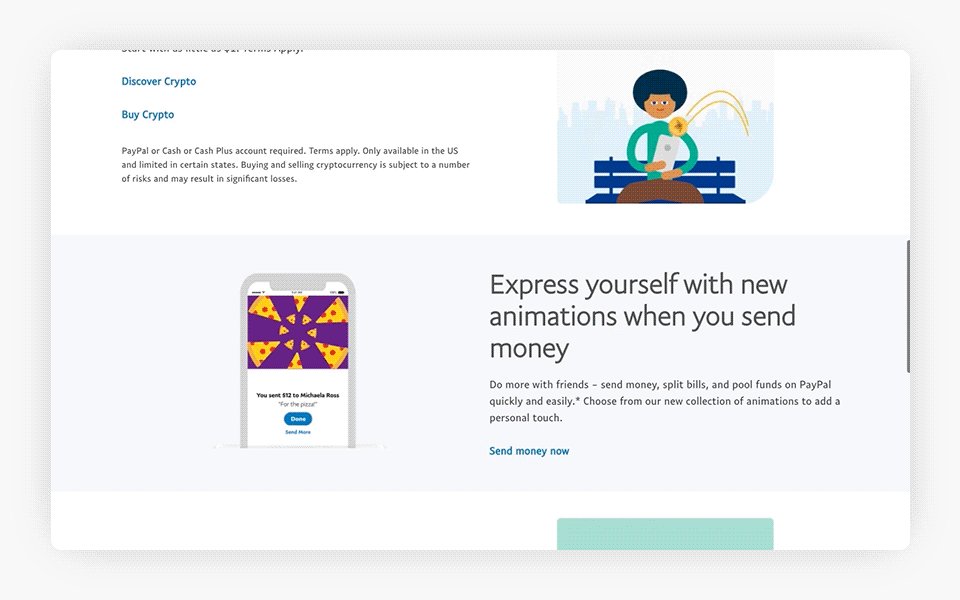
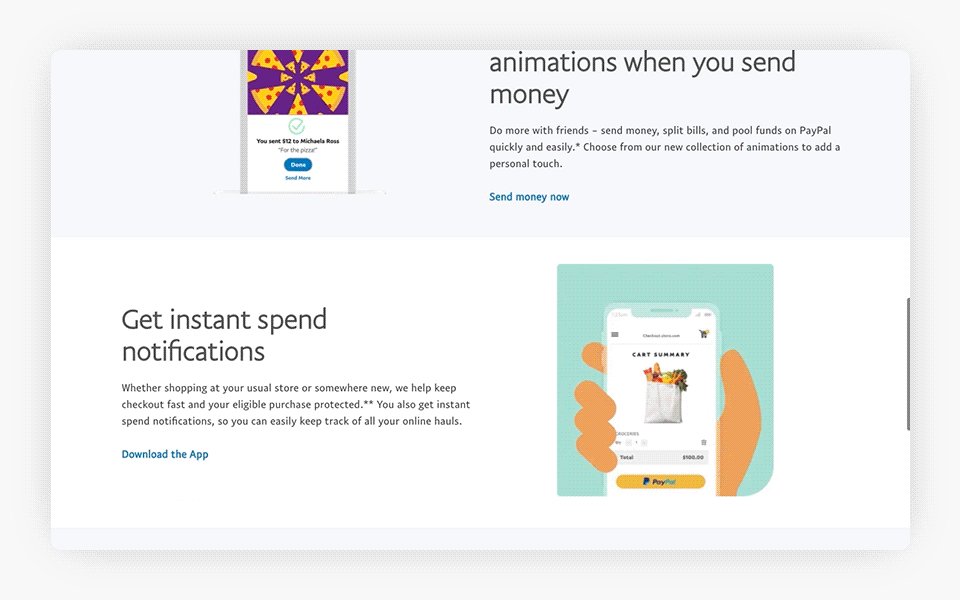
La página de inicio del sitio web de PayPal (en inglés) tiene una cuadrícula y un diseño de sección. Cada sección está claramente delineada. El diseño modular es la forma en que se diseñan y construyen los sitios web modernos hoy en día.
El diseño web modular se enfoca en las partes en lugar de considerar una página como un todo. Esta orientación ofrece a los diseñadores la ventaja de enfocarse en el diseño de las partes, y al usuario en todas las posibilidades que ofrece la combinación de esas partes. Todo esto permite lograr un diseño efectivo de un sitio web que cumpla con las mejores prácticas en un menor tiempo. Un enfoque similar lo vemos presente en muchas de las plataformas de diseño web populares hoy en día.
Tendencias de Diseño Influenciadas por la Experiencia del Usuario en Dispositivos Móviles
Podemos asegurar que las tendencias influenciadas por la experiencia del usuario en dispositivos móviles perdurarán en el mundo digital no solamente por ser vanguardistas sino por sus múltiples ventajas en cuanto a accesibilidad y pensamiento mobile-first.
Modo Oscuro
¿Quién no ha escuchado a alguien quejarse sobre lo cansada que trae su vista al final de un día de trabajo? El brillo de las pantallas de los dispositivos electrónicos puede resultar dañina para nuestros ojos. El modo oscuro nace como una solución para la fatiga visual en el 2019 y se convierte en una herramienta imprescindible de accesibilidad a lo largo del 2020. El modo oscuro en el diseño web consiste de una paleta de colores que usa texto en colores claros, iconos, y otros elementos gráficos sobre un fondo oscuro (usualmente, negro). Este tipo de paleta de colores ofrece una alternativa elegante para ciertos tipos de sitios web, además de los beneficios ya conocidos.

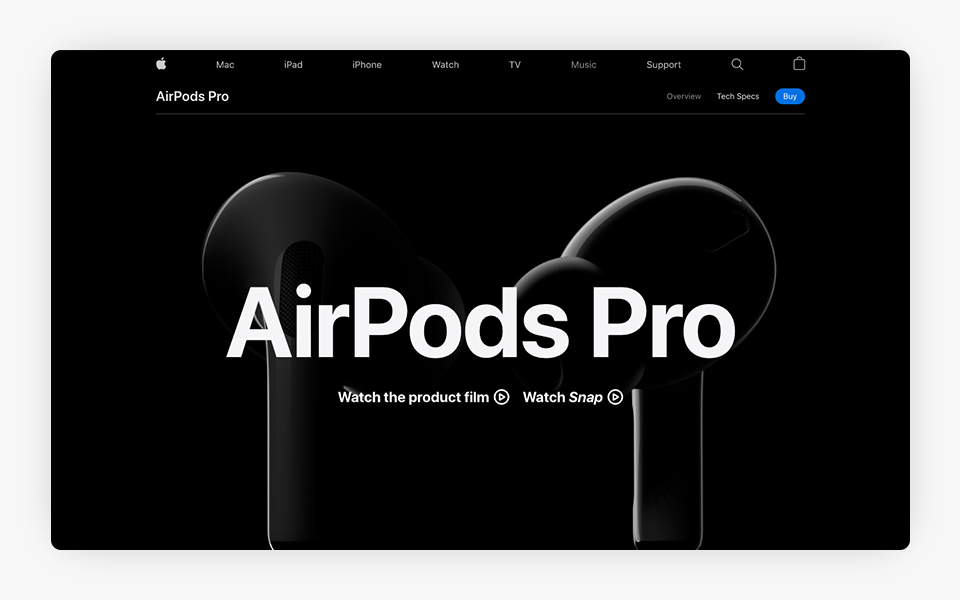
Apple añadió el modo oscuro a sus sistemas operativos iOS y MacOS. Por lo tanto, no es una coincidencia que algunos de sus sitios web tengan también un aspecto oscuro (texto blanco sobre un fondo oscuro). Por ejemplo, mira la página de AirPods Pro (en inglés) en el sitio web oficial de Apple.
Los primeros en hacer uso de esta característica fueron los dispositivos digitales de lectura dentro de las opciones de ajuste de contraste. Después vimos cómo marcas mundiales como Google, Apple, y Facebook lo fueron implementando en varias de sus aplicaciones móviles y temas para ofrecer una mejor experiencia de usuario. El cliente de mensajería más popular, WhatsApp (en inglés), un servicio propiedad de Facebook, habilitó el modo oscuro para los dispositivos iOS y Android. Aunque es posible implementar el modo oscuro con un tema (código CSS), la mayoría de los navegadores ofrecen un modo oscuro automático para los sitios web.
Desplazamiento No Tradicional
Mantener la atención de un usuario en un sitio web estático y simple es difícil de lograr. Cuando un usuario se desplaza en un sitio web, no sólo está navegando sino que también está interactuando; el usuario está siendo partícipe de lo que sucede en el sitio web y entre más tiempo pase en este intercambio, señala de manera inequívoca que el sitio web ha despertado su interés. Una forma de incrementar el nivel de atención y de interactividad es usando formas de desplazamiento diferentes a la forma más tradicional (es decir, desplazamiento vertical). Algunas formas de desplazamiento ‘no tradicional’ son:
- Dynamic scrolling (desplazamiento dinámico). Aunque la forma de desplazamiento se mantiene en vertical, se puede agregar dinamismo al sitio ya sea con algún objeto estático mientras que el fondo se desplaza o mediante la aparición gradual de algunos elementos gráficos con sutiles animaciones, cambios de color en el fondo conforme el usuario se va desplazando por las secciones. Estos efectos ayudan al usuario a tener una buena experiencia al navegar, despertar su interés y recibir la información clave que se le quiere hacer llegar más directamente. Aquí está un ejemplo de este tipo de desplazamiento.
- Parallax scrolling (desplazamiento de paralaje). Este tipo de efecto antecede al desplazamiento dinámico. Aunque no es una tendencia nueva, no cabe duda que es la interacción que ha llegado para quedarse. Este efecto consiste en mover el fondo de una página web (que usualmente consiste en una imagen) de una manera más lenta comparado a los elementos frontales (por ejemplo, texto) que va apareciendo en la pantalla. El efecto parallax da al usuario la sensación de profundidad. Este efecto visual 3D, dentro de un sitio web algo estático, cumple la función de retener la atención del usuario. Haz clic aquí para ver un ejemplo de desplazamiento de parallax.
- Horizontal scrolling (desplazamiento horizontal). Mientras que es una forma de desplazamiento simple y funcional, el desplazamiento horizontal ‘rompe’ en el buen sentido con el flow vertical atrapando la atención del usuario al tener que desplazarse en forma horizontal, además que esta forma de desplazamiento resulta muy natural y cómoda para navegar en dispositivos móviles. Aquí hay un ejemplo de este tipo de desplazamiento.
Tendencias para un Diseño con Aspecto Moderno
Algunas de estas tendencias surgen como respuesta al diseño plano y al enfoque ultra-minimalista (por ejemplo, el uso de paletas de colores monocromáticas) que estuvo de moda en años anteriores. Si tu objetivo es cambiar el aspecto de tu sitio web a uno más contemporáneo y actualizado, toma en cuenta las siguientes tendencias del 2020 para un resultado exitoso.
Colores Vibrantes y Degradados
Con la llegada de la tendencia minimalista en los sitios web, hubo un tiempo en que los colores sólidos o la paleta de blanco y negro se utilizaron ampliamente. Sin embargo, las nuevas generaciones podrían percibir esos sitios web como anticuados, aburridos y repetitivos. Por lo anterior, la tendencia hoy en día es utilizar colores vibrantes y degradados que den una sensación de modernidad y de impacto visual que son altamente percibidos por el usuario.

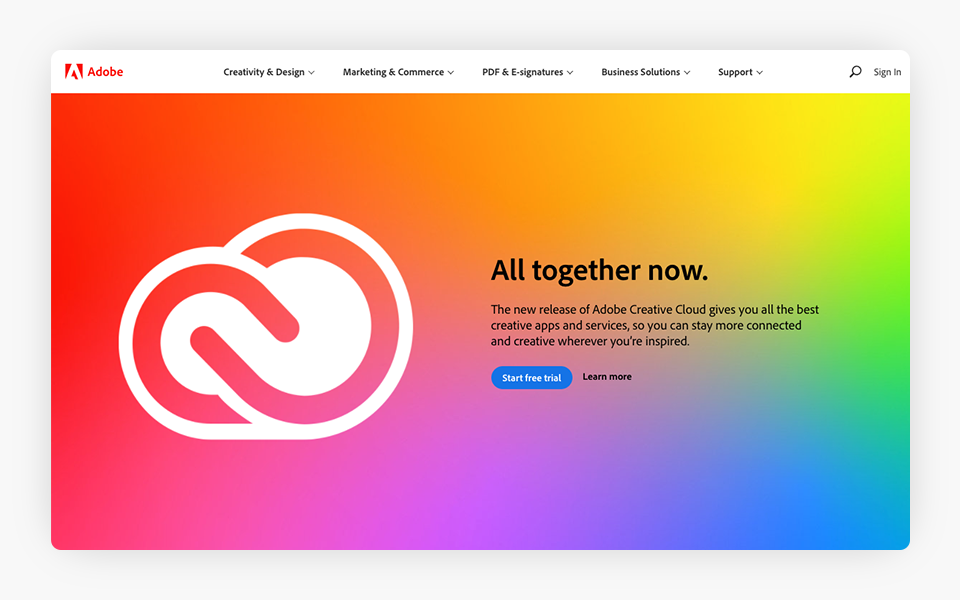
La suite de Adobe es la favorita de la mayoría de los diseñadores web. Por lo tanto, Adobe siempre se asegura de estar al día en las principales tendencias de diseño web. Como es de esperar, el sitio web de Adobe (en inglés) está lleno de gradientes con colores vibrantes.
La suite de Adobe es la favorita de la mayoría de los diseñadores web. Por lo tanto, Adobe siempre se asegura de estar al día en las principales tendencias de diseño web. Como es de esperar, el sitio web de Adobe (en inglés) está lleno de gradientes con colores vibrantes.
Tipografía Atrevida
Las fuentes tipográficas fueron alguna vez sólo un elemento de texto, pero ahora a menudo superan a las imágenes como elemento principal de diseño. En el 2020, los diseñadores web recurrieron a la tipografía para atraer la atención de los usuarios mediante fuentes de gran tamaño y colores vibrantes. Esto permite resaltar los elementos más importantes del contenido como puede ser el título o encabezados para lograr un mayor impacto, ayudando así a transmitir el mensaje del sitio web de una manera más efectiva.

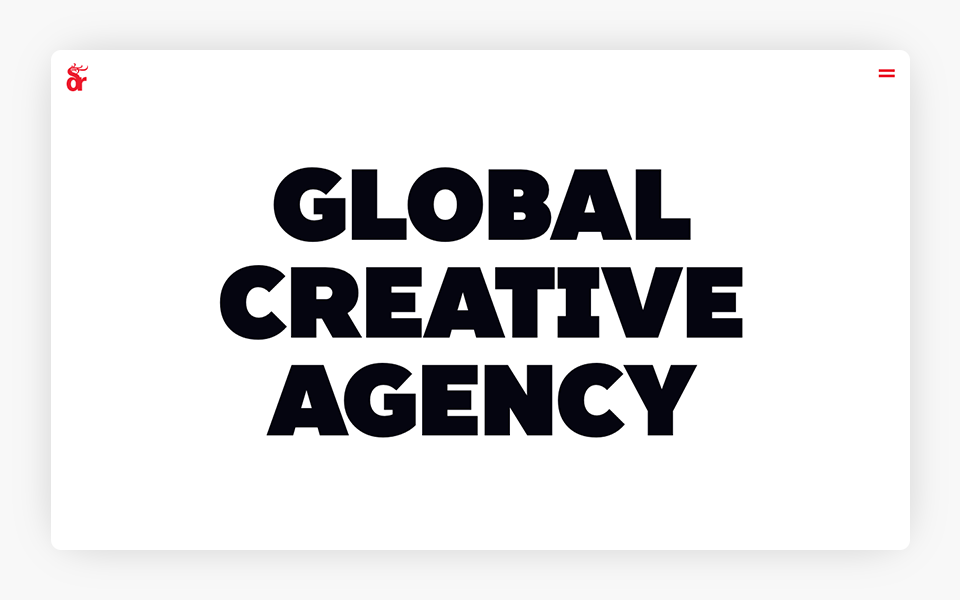
Empujar los límites no es nada nuevo en el marketing. Los sitios web de las agencias de marketing suelen ser más atractivos visualmente que los sitios web tradicionales. El sitio web (en inglés) de esta agencia de marketing utiliza fuentes grandes para atraer la atención y reforzar su mensaje.
Ilustraciones Creativas
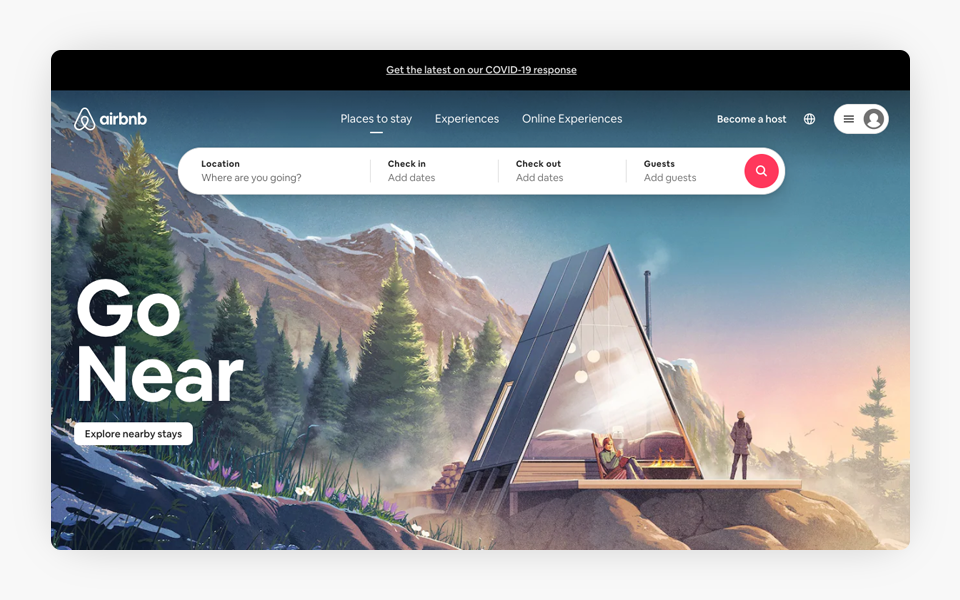
Algunas veces una fotografía por sí misma no es capaz de transmitir el mensaje completo al usuario. Como alternativa a la fotografía, se puede utilizar la ilustración o la mezcla de ambas. La ilustración puede evocar sentimientos de calidez. Si las ilustraciones son creadas exclusivamente para tu sitio web, pueden ayudar a dotarlo de un aire único, así como para incorporar los elementos visuales de tu marca en tu sitio web. Una ilustración puede ser usada como la imagen principal y en elementos más pequeños como los iconos.

La pandemia del COVID-19 tuvo un gran impacto en Airbnb. Sin embargo, Airbnb se está adaptando a la nueva normalidad. Entre los cambios que implementaron, rediseñaron su sitio web (en inglés) para hacerlo más atractivo para las personas que buscan una experiencia diferente (viajes de corta distancia). Las ilustraciones le dan al sitio web un toque cálido.
Diseño Asimétrico
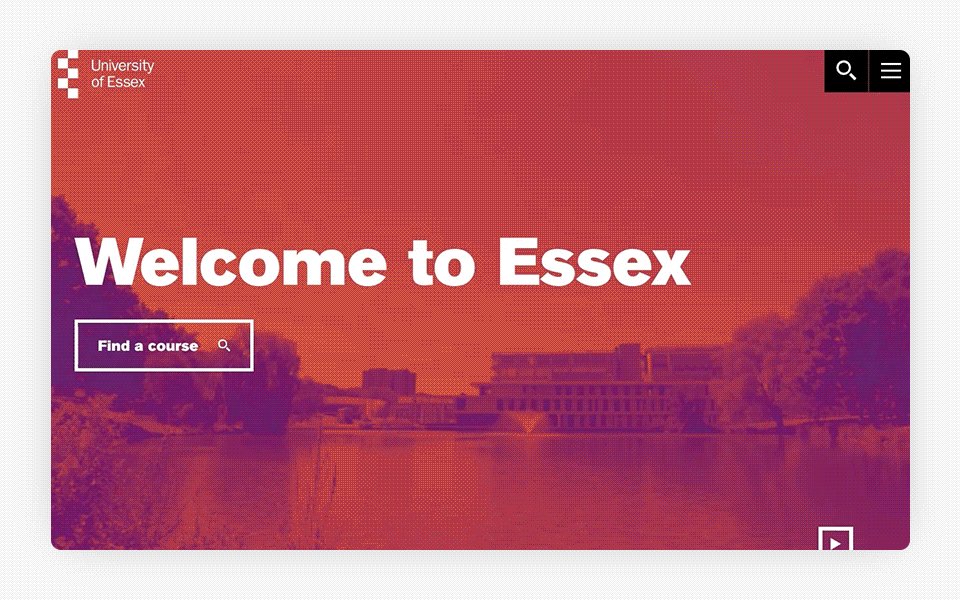
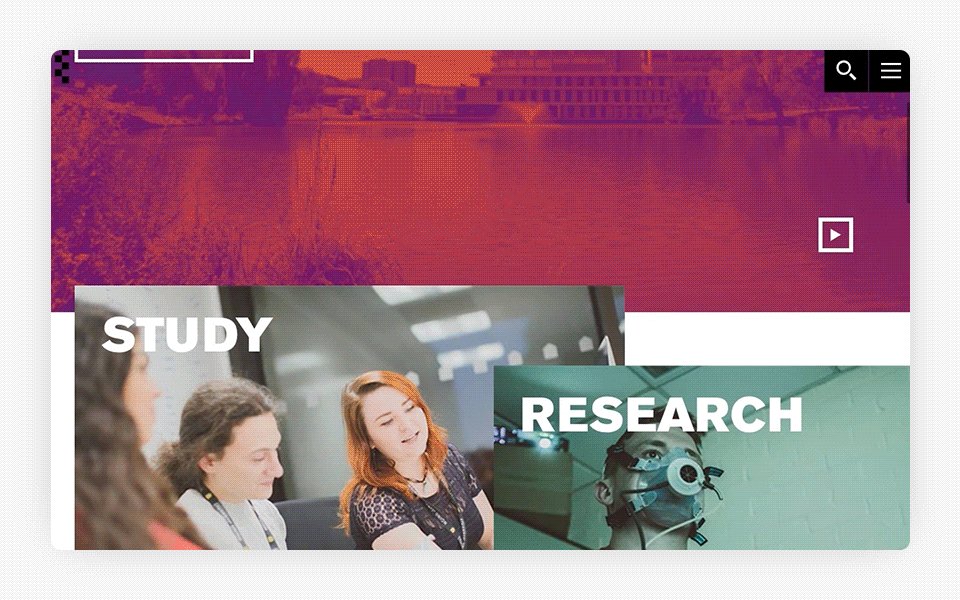
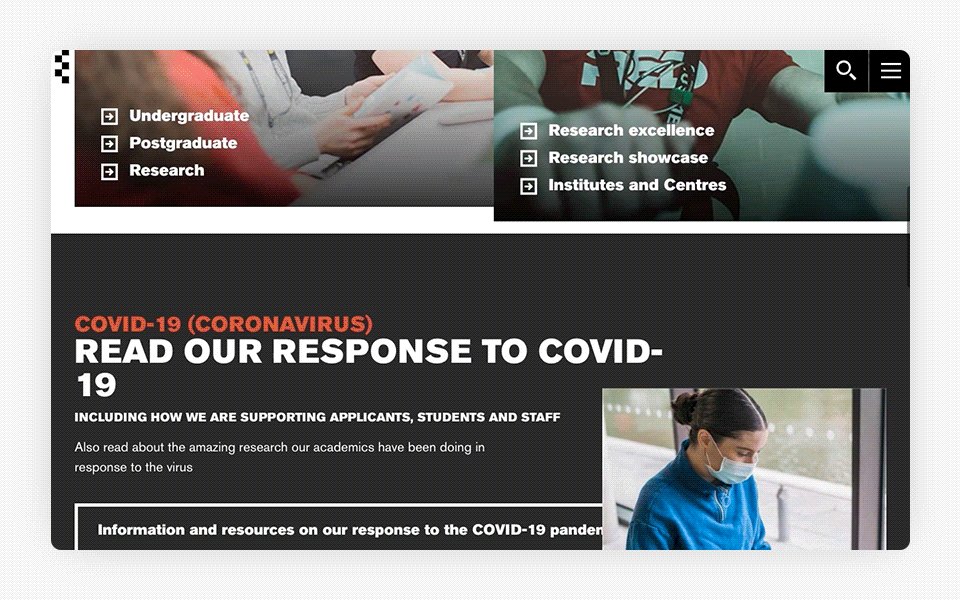
Las composiciones asimétricas solían causar controversia entre los diseñadores por no seguir los cánones normales de estructura, al día de hoy proponen una vista diferente a las páginas web que las utilizan. A diferencia del diseño web tradicional que es simétrico (es decir, existe un balance entre ambos lados, donde muchos elementos se encuentran perfectamente alineados entre sí), el diseño asimétrico rompe este balance y armonía al incorporar bloques flotantes y elementos que se superponen. El resultado puede resultar atractivo y atrevido para el usuario.

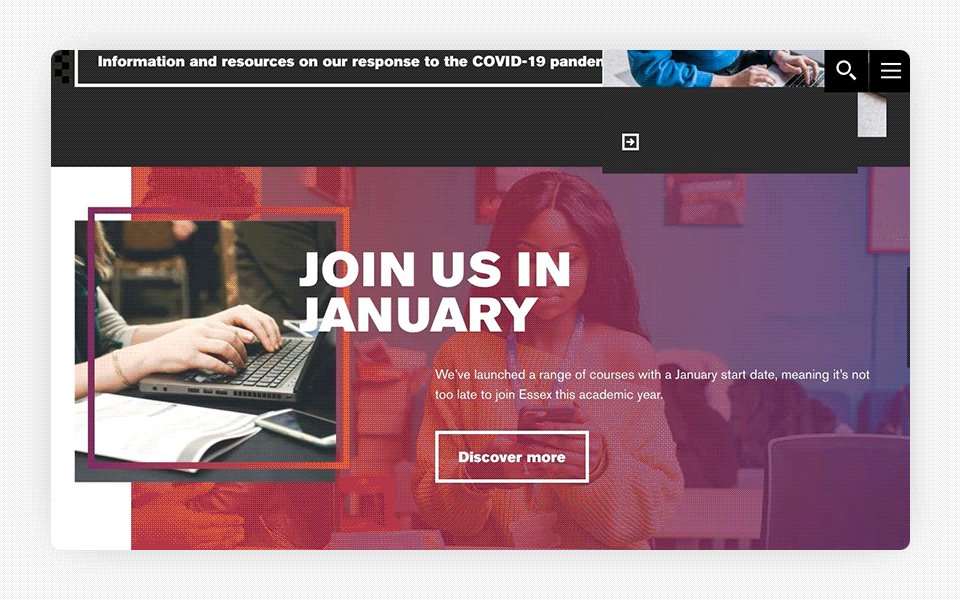
Aunque el diseño de la mayoría de los sitios web de universidades es simple, algunos encuentran el equilibrio perfecto entre la usabilidad y los elementos estéticos. El sitio web (en inglés) de la Universidad de Essex es realmente llamativo, con varios elementos superpuestos en su página principal.
Diseño Web en Movimiento
El movimiento en una página web siempre ha resultado un recurso efectivo para atraer la atención de los usuarios. Sin embargo, en el pasado no era muy recomendado debido a su alto costo en el desempeño del sitio (en otras palabras, hacía que el sitio web fuera lento). Incluso resultaba contraproducente porque tenía que transcurrir un determinado tiempo de carga antes de poder apreciarlo en funcionamiento, lo que podría alejar al usuario. Esto ha cambiado con navegadores más modernos y técnicas de animación que permiten ejecutar cualquier tipo de animación de una manera más eficiente y casi instantánea.
El desplazamiento en el sitio web no tiene que ser necesariamente el primer punto de interacción entre el usuario y el sitio web. A partir del momento en que el usuario accede al sitio web se pueden presentar animaciones sutiles en la imagen principal, un simple slider, un botón de contacto parpadeante, un video de fondo, etcétera. El uso correcto de algunos elementos que den la sensación de movimiento en el sitio web incrementa las posibilidades de que el usuario tenga una buena experiencia y por lo tanto decida quedarse por más tiempo.
Algunos elementos que se pueden utilizar para dotar de movimiento a tu sitio web son:
- Video background (video de fondo). Un video en el fondo, si es usado apropiadamente, puede ayudar a capturar la atención del usuario. Esta tendencia la vemos presente principalmente en el encabezado de los sitios web con un video ejecutado en el fondo. Un video permite transmitir el mensaje de tu empresa de una manera más eficaz cuando una imagen estática no basta. También, permite poner el tono adecuado para el resto del contenido en tu página web. Mastercard (en inglés) utiliza un fondo de video en su sitio web.
- Animation (animación). La animación puede influir en forma positiva en la percepción de los usuarios a tu sitio web. La animación puede ser tanto entretenida como informativa. Por lo tanto, tiene sentido invertir tiempo en hacer que la animación sea interesante y atractiva. Un ejemplo puede ser una animación cuando la página está cargando o mientras los usuarios exploran el contenido de la página web. Los usuarios pueden divertirse viendo la animación mientras el contenido se va mostrando, lo que también mejora su experiencia en el sitio web. El sitio web de la aplicación Robinhood (en inglés) tiene un gráfico animado en el encabezado del sitio web para dar a los visitantes una experiencia divertida y memorable.
- Micro-interactions (micro-interacciones). El propósito de las micro-interacciones es ayudar al usuario mientras interactúa con el sitio web de una manera entretenida. Estas micro-interacciones permiten dar pistas e informar sobre cómo usar correctamente el sitio web (desde indicar qué datos faltan de introducir en una forma, así como indicar el progreso de descarga de un archivo). Las micro-interacciones consisten principalmente en la animación de elementos de la interfaz del usuario para dirigir la atención del usuario hacia un elemento determinado. En general un sitio con buenas micro-interacciones lo hacen más emocional, humano, y con mejor experiencia del usuario. Esta página de Google Photos (en inglés) lleva las micro-interacciones a otro nivel.
Qué Esperar en el 2021
Aunque esperamos ver algunas de las tendencias anteriores el próximo año, sabemos que la web está cambiando y evolucionando constantemente. Los gustos de los clientes, las necesidades de los usuarios, y la tecnología cambian. Si queremos mantener el aspecto de nuestra web al día, debemos movernos más rápido para asegurarnos de no quedarnos atrás.
Además de las tendencias mencionadas arriba, que seguramente se mantendrán, algunos aspectos irán tomando más relevancia en el próximo año, tales como:
Diseño Web Inclusivo y Accesible
Significa que cada página web está diseñada y codificada de una manera que la hace accesible, utilizable, comprensible, y de fácil navegación para usuarios con discapacidades físicas y mentales de cualquier tipo, y de esta manera poder llegar a más gente. La accesibilidad web es también requerida por ley (en inglés) hoy en día. Esperamos que las normas formales de la ADA para los sitios web, con los requisitos de puerto seguro, vengan del gobierno federal de los EE.UU. en algún momento entre el 2021 ó 2022 de la nueva administración Biden.
Diseño Orgánico
Aunque puede no ser aplicable a todos los negocios, un diseño inspirado en la naturaleza (texturas orgánicas, colores cálidos, y formas naturales) seguramente se reflejará en el usuario que está buscando con mayor frecuencia el contacto con la naturaleza (sobre todo en medio de la pandemia, puede resultar en un respiro al compararse con sitios con un look más agresivo). Un sitio web con algunas de estas características puede lograr que el usuario se sienta cómodo y relajado.
Diseño de Emojis
En la necesidad de comunicarnos más rápido y efectivamente, surgieron los tan recurridos emojis. Los emojis logran transmitir emociones y conectar con los usuarios. Los sitios web pueden tomar ventaja de este tipo de imágenes que son ampliamente reconocidas para hacer la interacción más amena y placentera. El usuario sentirá que es bien recibido y le permitirá transmitir mejor su estado actual de emociones al momento de seleccionar opciones. Un sitio con este tipo de diseño tiene como ventaja que puede resultar más atractivo para las nuevas generaciones.
Diseño en 3D
Veremos más elementos 3D en los sitios web (desde botones 3D hasta modelos 3D). El diseño en 3D no es nuevo, pero gracias a los avances tecnológicos que permiten a los usuarios interactuar con los contenidos en 3D, se hará más popular. Este tipo de diseño hará que tu sitio web destaque del resto y animará a los usuarios a participar de diferentes maneras. Seguramente veremos muchas novedades con este tipo de diseño en 2021.
Resumen
El 2020 fue un año muy interesante en el mundo del diseño web. Como mencionamos, algunas tendencias que venían de años anteriores terminaron de consolidarse en este año. Por otro lado, en el afán continuo de innovar y sobresalir, los diseñadores presentaron muchas propuestas y tendencias novedosas llenas de creatividad y que fueron más allá de los límites. Vale la pena resaltar que el mundo del diseño web también se caracterizó por una colaboración cada vez más estrecha entre diseñadores y desarrolladores, donde cada tendencia fue propuesta cuidadosamente siempre cuidando respetar las mejores prácticas y estándares con respecto a usabilidad, accesibilidad, y desempeño web.
Nada está escrito en piedra. Si algo aprendimos en este 2020 es que las cosas pueden llegar a cambiar de un día para otro. El diseño web no es la excepción, se encuentra en continuo cambio y evolución. Las tendencias aquí presentadas tienen el propósito de inspirar, de guiar en la dirección correcta, de ser discutidas, de ser probadas, incluso de ser desechadas si no te convencen. Y tú, ¿hacia dónde quieres ir con el diseño de tu sitio web? A donde decidas, seguramente el 2021 tendrá bastantes sorpresas y novedades en el mundo del diseño web.